GretNet: Track the value of your Creations
We've included some background information along with project updates below. Visit our landing page to start your Creative Report today! *alpha-stage
Intro
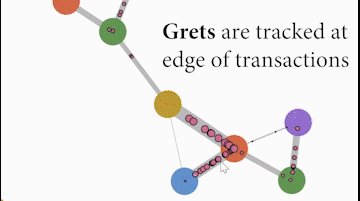
Move beyond simple metrics and consider the holistic impact of your creations. How does your creation impact the world? Is it inspiring, educational, viral or have an environmental impact? The GretNet system was developed to track your creations’ interactions as it is enjoyed, remixed and engaged with.
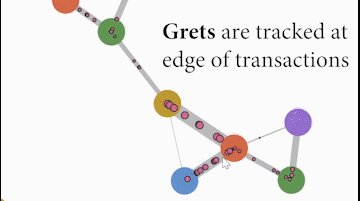
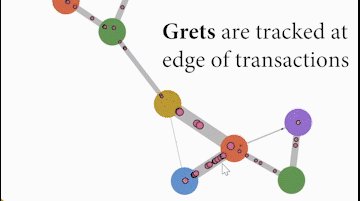
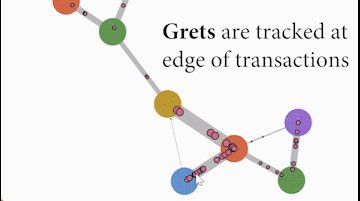
Your creation is more valuable than its price tag. GretNet tracks the non-monetary value transferred using a unit we call a: Gret.
It encompasses a spectrum of soft metrics like: social liability, accountability and engagement. For example, selling your posters will earn revenue but you also transfer value in the form of social credit/liabilities: an entertainment facet, social justice, knowledge transfer, etc.
Lets’ start quantifying the value economy and track soft-metrics that support a sustainable future.
Project Update
All hands on deck! We’ve spent the last few months designing and building the software infrastructure necessary to support our data intensive platform. This includes: a graph database (Neo4j), machine learning text extractors (NER based), a scalable processing pipeline and a stack of common transformers that interface with different platforms.
We’ve leverage proven toolsets (mysql, Yacy search engine, queuing systems, rest APIs) and maintained a due diligent approach (unittests, design documents) so we can trust that our system will scale in both data quantity and output quality. Our Lean design principles focus on producing reports from day one (despite an aggressive timeline) with the goal of incremental improvements over time.
Progress on Objectives
The GretNet Creators’ Report is a pdf compilation that tracks the non-monetary value of your creations. You can start yours today by providing feedback here.
We’re still on track to meet our remaining objectives. We’ve divided our setup into three main parts: Part 1 deals with ingesting raw data and storing it into a hypergraph database. The embedded meta-data contains non-monetary transaction details (such as someone liking a creative post). This base pipeline is now active. Part 2 adds a layer of abstraction to the data as defined in our Gret Creatives Schema. Currently these features are accessible via our internal API and we are currently applying it against some case studies. Part 3 involves supporting the UX of report generation and refinement. We’re currently using a Node based templating engine to generate pdfs. We chose Google Spreadsheets as a familiar interface for users to manage their reports (we manage multiple worksheets programmatically).
Key Activities
Since our project is highly technical, most of our activities follow the software development life-cycle. For example, during our weekly Sprint meetings our team creates user stories describing, in plain English, a feature required by the user. For example, User X wants to include their resume as part of their Creator Report. We then use a test driven development process to define that logic in code and then assign the feature request to our development team.
Past Monthly activities:
- Database schema sign-off and storage modules. We discovered that we could not reliably store documents in the graph database so we added a file based Sqlite module.
- Month 2 included the development of the core system modules: DB querysets for managing nodes and edges, a processing pipeline with common algorithm transformers including basic NLP data extractors. One of our design goals is to evolve raw data into a normalized structured format (json primarily) so that different data sources can be handled using common transformers.
- Month 3 saw a growth in the usability of our setup. Our internal API allowed us to scale our machines to the cloud and use of an open source search engine. Our base server is a 196 GB ram dual Xeon setup and we host our backend APIs on an Amazon EC2 machine. The majority of the system is programmed with Python and unit tests are included to ensure stability.
Communication and marketing
We’ve been collecting contact info for interested parties on our
website. We plan to engage with these people as alpha-testers and will gather their feedback and initial experiences via our online GretNet Worksheet. Our first target marketing group will be those who participate and interact with the MozFest event. It’s a perfect opportunity to seek early adopters in a progressive creative ecosystem. We have specifically avoided overhyping our project until we have a coherent demo and can properly collect feedback.
What is next
We’re currently transitioning from infrastructure build to user acceptance testing. Next steps will include more UIs, pdf report templates and further integrations with the web monetization technologies.
An immediate goal is to automatically generate a Creator report. Using Lean design principles, we accept the fact that the report is currently not final quality but can be improved by adding small features identified during user acceptance testing. Our UI elements will also evolve over time and we have identified another developer who can further add various skins to our report templating engine.
What we need
We’ve had some great feedback from the community and are nearly ready to trial with 3rd party users. To engage with you immediately, we’ve prepared a basic worksheet that will help with the development of your Creators’ Report. Please fill out the basic "questionnaire" and list any of your active creations in the "Creations List" tab. Be sure to bookmark your worksheet since it will be used to refine your report going forwards.
If you’re running a peer project or would like to discuss one-on-one please reach out to jon@gretnet.com.
GretNet Team





Latest comments (0)