Hi all, having learned more about Web Monetization, and touched on it with our publication, this is a quick post to share some progress, including our approach to onboarding writers to creating payment pointers.
To start with though, here's a video of how Web Monetization is highlighted on the Prototypr website:
Barriers to adoption
The barriers to adoption for Web Monetization have been highlighted in the past by previous projects. A great example is this Web Monetization Report from DecentPatterns
Some challenges to adoption they mention include:
- Explaining why should a user invest their time in WM
- Creating a wallet
- Retention and sustainability (giving users an idea of where this is going)
To tackle some of these (especially setting up the Uphold wallet), we've set up an onboarding process to educate new members on Web Monetization, and help set up their payment pointer. This could also help curate a pool of web custodians from within our existing audience that'd be more willing to stick with it.
Note: a main reason onboarding necessary is because typical wallets like Uphold aren't built primarily for payment pointers. So I'm excited to see if better suited wallets will come out of the new ILP call for proposals!(thanks @chrislarry for explaining this on a previous call).
Spotlight Web Monetization
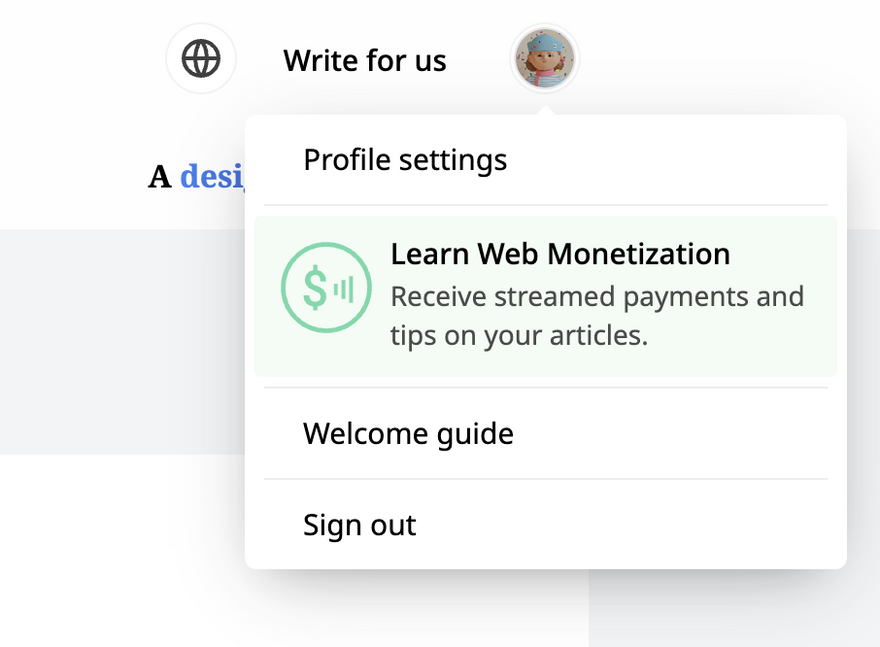
To give Web Monetization a presence on our site, we've added a CTA (call to action) in a few places.
Web Monetization Onboarding
When users sign up, we're using a step wizard to explain the main concepts of the site:
User onboarding screen, explaining how Web Monetization is good for the web:
A short series of onboarding steps, explaining the benefits of the initiative:
Setting the Payment Pointer
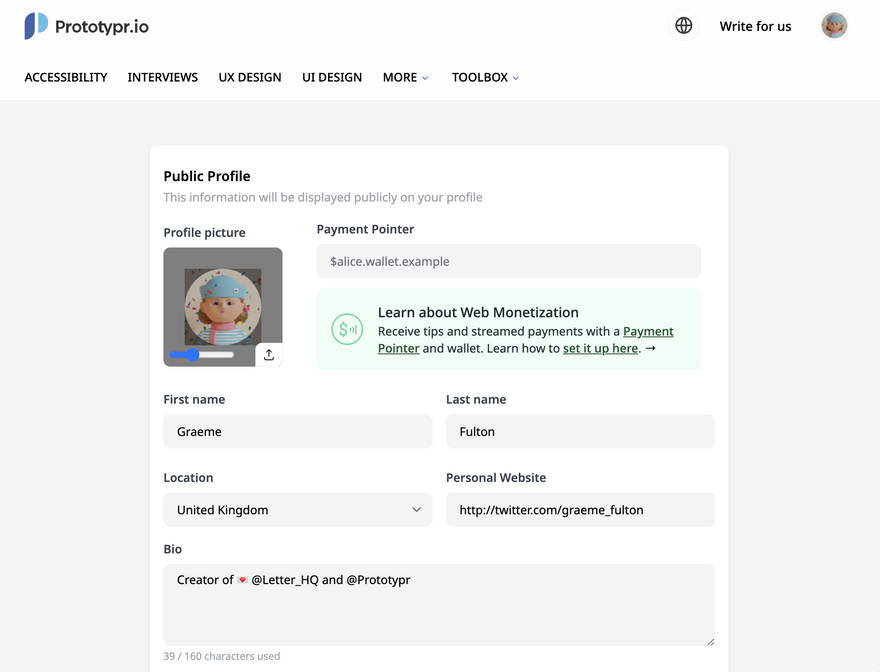
By this point, we hope the user has an idea of what a payment pointer is, and the mission behind our website. We then include an extra CTA on the user profile page:
Clicking that link takes the user to a short guide on setting up their payment pointer with Uphold.
Accessibility, Internationalisation, and What's next...
To make the platform more open and inclusive, and thereby better support the purpose of Web Monetization, our project goals also focused on making the platform more accessible and support wider cultures and languages. Some of this was covered in my previous post on localisation, but some more is highlighted in this video:
Getting to this point has taken longer than expected, but you can now try the development version over here. And our GitHub repository is now public.
There were a few unforeseen challenges such as creating the sitemap for the search engines, and handling image uploads. Next, it's time to tidy up the tutorial material, and switch it all over to the live version.🚀
I'm also sharing the progress on twitter @graeme_fulton, follow me there for more:


 graeme@graeme_fulton
graeme@graeme_fulton ✅ added Web Monetization callouts on @Prototypr
✅ added Web Monetization callouts on @Prototypr
- Web Monetization is an alternative to paywalls and intrusive ads ✨
It's a proposed @w3c standard that streams micropayments to creators (through providers like @Coil), relieving us of annoying popups that ruin ux on the web10:30 AM - 18 May 2022









Top comments (4)
@graeme This is great! Have you considered giving users that want to WM their posts/accounts the option of a pre-populated list of charity payment pointers?b We have found this can be an effective way to let creators use the ideas before they 1) can or 2) want to get a wallet. @divydovy built a ILF Wordpress plugin for WM that intervenes at the "add your PP" moment with offer of pre-populated lists. Maybe some creators would like "I am playing with WM and raising money for Creative Commons" however, the Uphold issue emerges here as its harder for nonprofits/NGOs to get/maintain their accounts.
Ooh that's a great approach, thanks for sharing @chrislarry !
I'll take a look at the Wordpress plugin, and definitely add it to our plans. It definitely reduces friction for people to get a feel for WM.
The "I am playing with WM and raising money for Creative Commons" could be something more shareable if presented as a social media card too, or even a digital sticker/badge for recognition on the platform
Let me know if I can help @graeme :)
Thanks David for offering, will do!