Image
COMPOST magazine issue one, viewed over Hypercore on the Agregore Browser.
Project overview
COMPOST is a magazine about the digital commons that provides fertile ground for creative and collective experimentation.
Our first issue with Web Monetization just launched on March 8th, 2021! View it here 🎉
COMPOST curates works of art, reflections, and experiments about building the Web as a shared resource and commons with active stewards. We are testing Web Monetization to help make this creative project sustainable.
Our project is unique in that we not only publish on the World Wide Web, but we support Decentralized Web (DWeb) protocols like IPFS and Hypercore.
Project team
Our core team is Mai Ishikawa Sutton, Benedict Lau, and Udit Vira.
Our partners and supporters include Grant for the Web, Hypha Worker Co-op, Made by Super, Simply Secure, Open Collective, and Gitcoin.
What we are doing
Building a magazine collectively
Along with the democratization of monetization mechanisms, we believe there's a need for participatory and democratic organizations to help ensure meaningful livelihoods and steward the web of the future. That's why we started COMPOST magazine. We approach COMPOST as a process to metabolize and renew our relationships with the web, to imagine and build interdependent, equitable, and solidarity-based systems of communication and knowledge sharing.
We've just launched Issue 01. This issue was developed over December 2020 - February 2021 through dialogue and experimentation among creators, organizers, and technologists. It's our first step as we lay the organizational groundwork to develop an artist-centric co-operative publication.
🎥 Learn more about our goals and process this video
Running a Digital Bake Sale together
We need better business models for creative projects. We don't think we have all the answers, but with collective experimentation we can find a model that works for our community. We treat each issue as a lab for trying new experiments with fundraising.
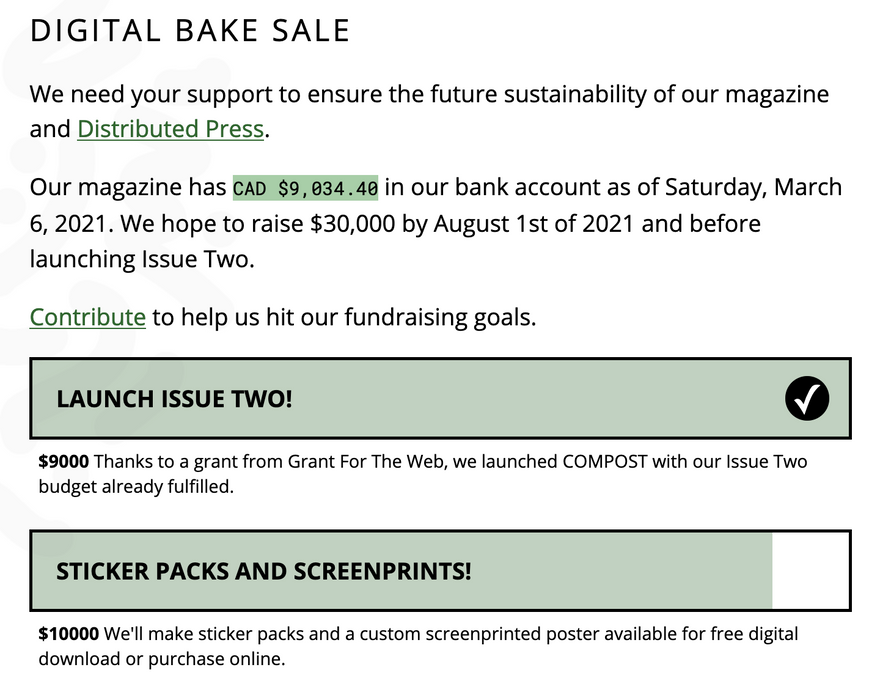
In Issue 01 we prototyped the end-to-end monetization process, from collecting payments from readers to distributing revenue among ourselves.
Check out our digital bake sale in Issue 01!
In future issues, we'll try new experiments with probablistic revenue sharing. With this, we can automatically split revenues among multiple payment pointers (e.g., accounts for creators, organizers, technologists).
You can read more about our approach on our project wiki.
Developing the Distributed Press
We built a new publishing tool for the Decentralized Web called Distributed Press to publish content to IPFS and Hypercore. Here is the source code and documentation, along with deployment Ansibles. Our instance hosted at Hypha is now used by several early-adopter projects to publish their websites to the DWeb!
Here is COMPOST magazine viewed over IPFS on the Brave Browser with the Coil extension and Web Monetization active.
What community support would benefit your project?
Share COMPOST with everyone! Tell them about our DWeb-native cooperative magazine of the future web! Support us so we can reach financial sustainability 💰 We also gave some shout outs to several Web Monetization projects in this community on our Support Us page!
We also love feedback! Tell us what you think about our experiments with fundraising, content, and technology.
Hit us up if you want to collaborate. If anything here interests you, and you want to explore collaborations, get in touch with us at hello [at] compost.digital.
Link Round Up!
Check out Issue 01: Fertile Grounds and tell all your friends!
Read more about our approach on our Wiki
Explore our DWeb publishing API with Distributed Press
Highlight other projects
We love the work that DisCO and Simply Secure are doing! We've also done some shout outs to Web Monetization projects in this community on our Support Us page. We're excited to be a part of the Web Monetization community and meet new collaborators.
Don't miss our mushroom art!
This is our Web Monetization mushroom. It uses the exclusive content example as detection to trigger the animation. Find it at the top right corner on all pages of our magazine.







Top comments (0)