One year ago this week the Understory team was frantically putting the final touches on our first “Art n’ D” project: an impromptu social network for a participatory immersive theater event driven online by the Covid-19 pandemic. We were excited about the potential of the cutting edge authentication, authorization and data storage platform provided by the Solid web standard, a WC3 effort led by Tim Berners-Lee to shift the architecture of the World Wide Web in a direction that promises to undermine what The Economist called the "Feudal Lords" of the Internet and empower all of the Web’s users with a digital space, a Personal Online Datastore (or “Pod”), that they truly own and control.
This project, and the intention behind it, formed the seed of the proposal we wrote for Grant for the Web: building on our ability to rapidly build a social network by tapping into the decentralized graph of Social Linked Data (the full expansion of the acronym SoLiD), we asked “what if we empower every Solid Pod owner with the ability to monetize their public Web presence automatically?” Sticking with the The Economist’s metaphor - how can we empower the citizens of the internet to till their own digital fields and harvest the fruits of their online labor?
One year later we find ourselves with a simple but powerful open source Digital Garden that serves as a content repository for a decentralized general purpose publishing platform built (but not dependent) on GitHub, Next.js and Vercel. Unlike other publishing platforms, Understory Garden is built from the ground up to ensure creators realize the value created by their digital labor by building Web Monetization in to both the core content creation platform and the sites and apps published on top of it. Understory Garden is still in its infancy, but can already compete with services like Linktree for the business of people struggling against the draconian policies of services like Instagram that seek to endlessly bolster the walls of their walled garden from the vast interconnected ecosystem of the Web. We are excited to continue building this project into a world-class Web publishing platform built around the headless Personal Content Management System that is Solid, using Web Monetization to provide frictionless monetization of websites, newsletters and full-fledged applications.
Understory Garden
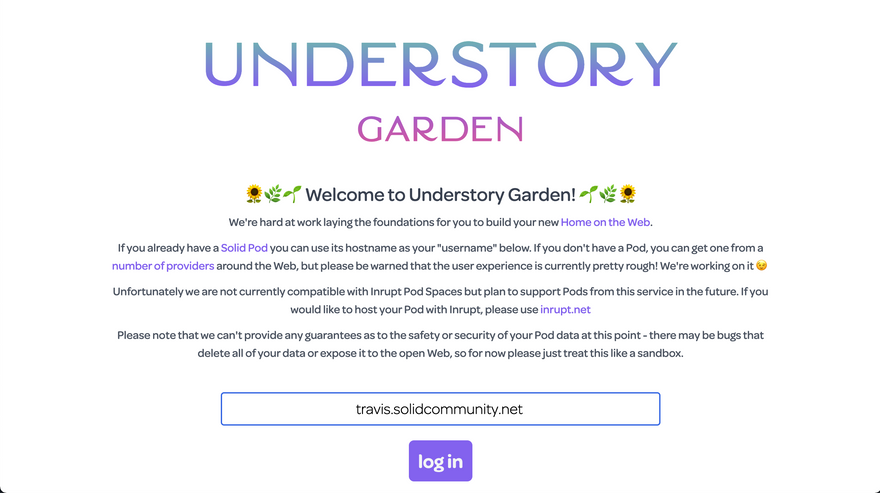
While our core Pod hosting offering remains closed to the public, anyone with a Solid Pod can use it to log in using the hostname of their Solid Pod:
If you’d like to test it out, we recommend getting a Pod from inrupt.net, solidcommunity.net, solidweb.org, or finding another Pod provider on Inrupt’s “Get a Pod” site:
https://solidproject.org/users/get-a-pod
Unfortunately we do not currently support Inrupt Pod Spaces as there are some differences between the Pod software used by that service and the Pod server we’re using, but we hope to fix that incompatibility in our code (or support an open source contributor in fixing it) within the next several months.
Understory Gardening
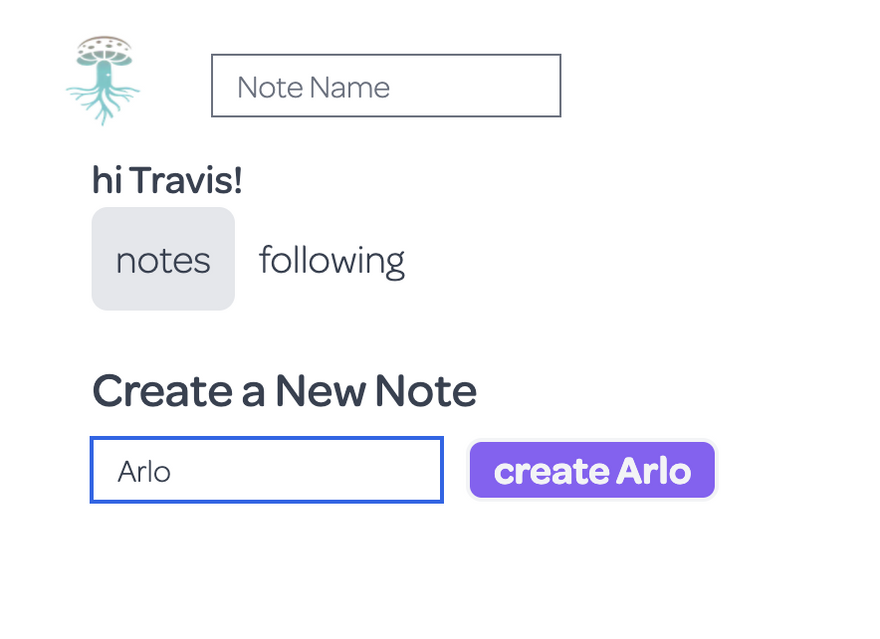
Once inside, Understory Gardeners can start to create notes about whatever they care about:
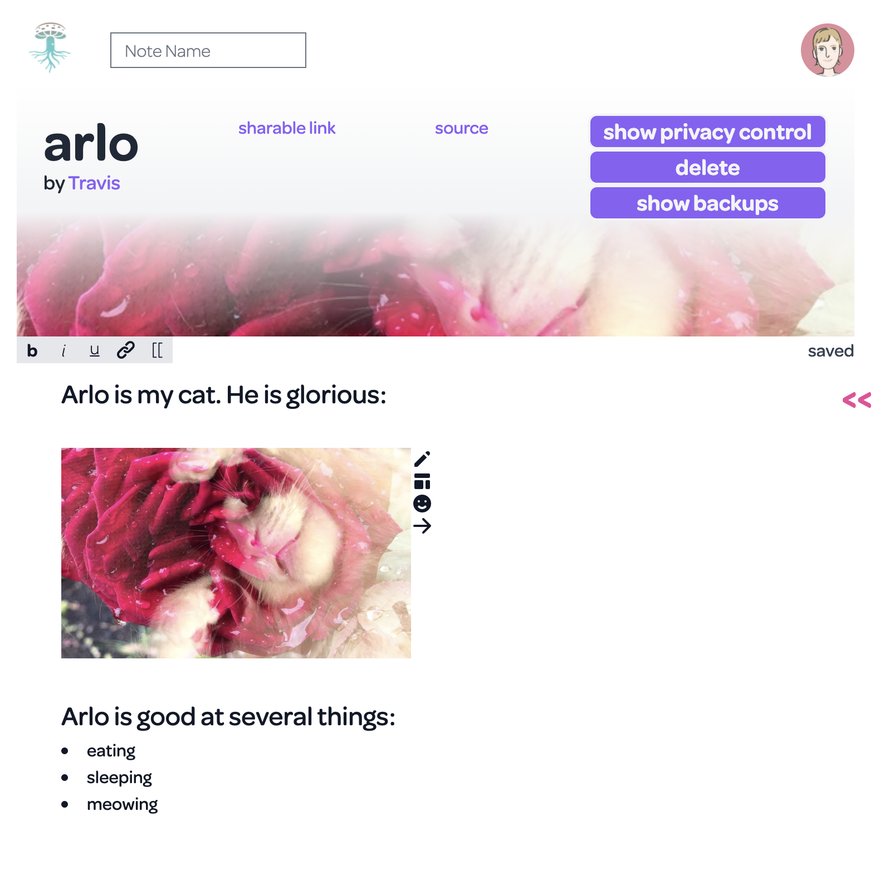
Notes can contain a wide variety of content - from headings to checklists, code blocks to images and video embeds, we plan to support many of the content creation and formatting capabilities you’ve come to expect from tools like Google Docs, Notion and Roam Research:
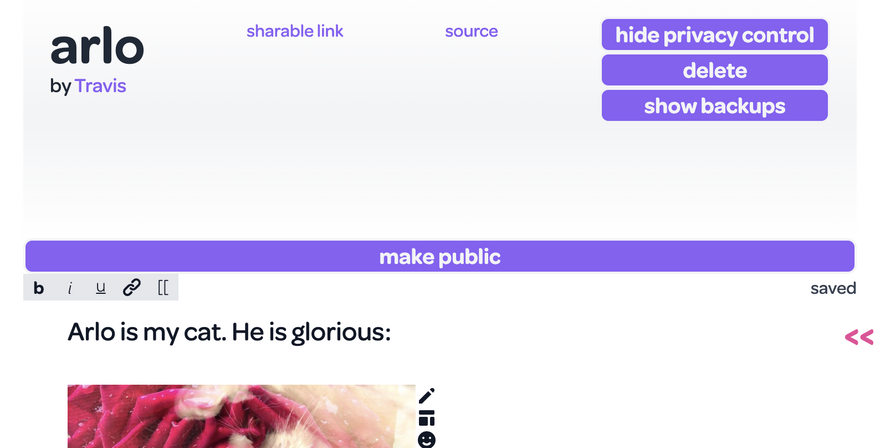
Notes are private by default, but you can make them publicly accessible using the privacy control:
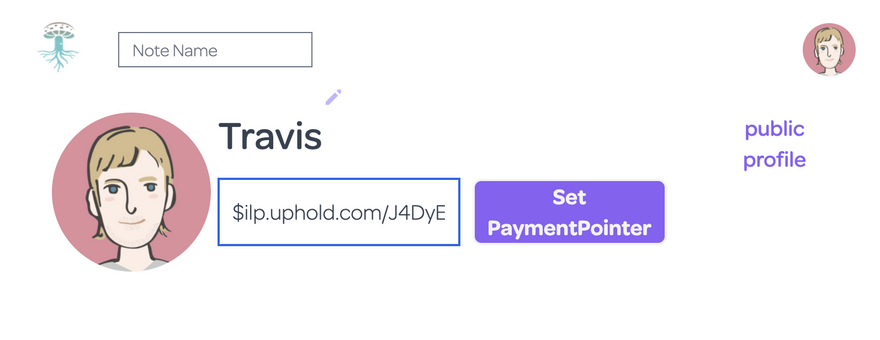
To start getting paid for your public notes, head into your profile and add your Web Monetization pointer:
Once you’ve added your Web Monetization pointer, any notes you create in Understory Garden will automatically be monetized for you - when someone reads your note using a Web Monetization-enabled browser, you’ll get paid!
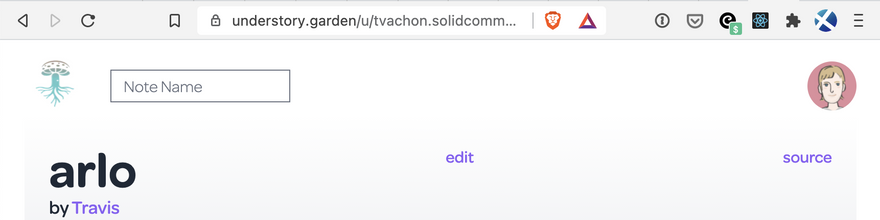
You can see the live version of this note on Understory Garden right now:
https://understory.garden/u/tvachon.solidcommunity.net/default/3VUEVC
Understory Garden Gates
In addition to creating a space to create and monetize a network of notes, Understory Garden aims to make it easy to publish those notes in a flexible, user-friendly way in a space you control. As you grow and nurture the interconnected ecosystem of your digital garden you will likely want to harvest the fruits of your labor and share them with others. We believe you should be able to do that in a space that you control, with tools that work for you whatever your level of technical expertise. Our first iteration of the product that we hope will eventually realize these lofty goals is Understory Garden Gates.
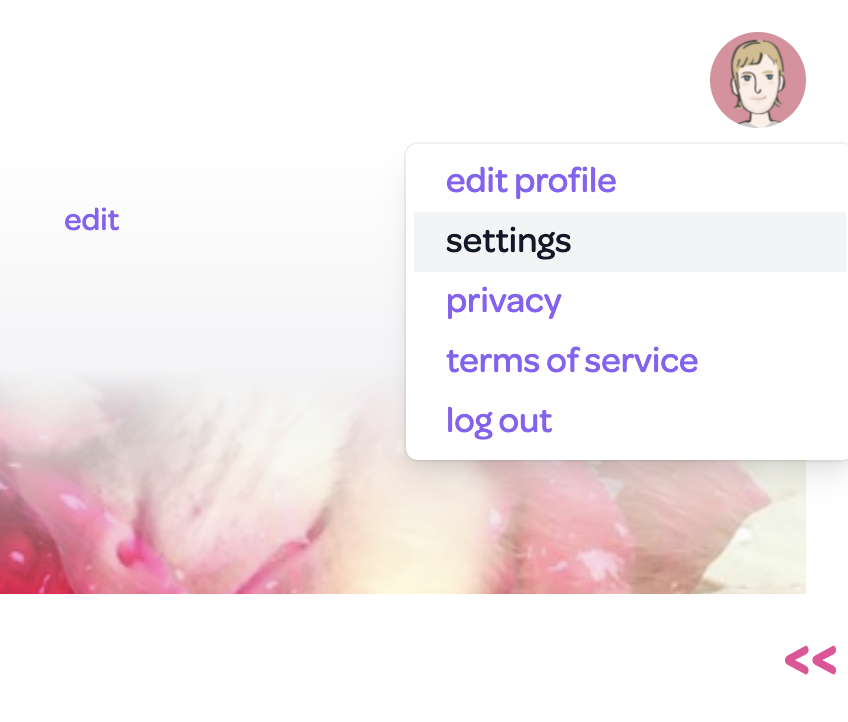
A Garden Gate is no more (and no less!) than a website. You can publish a Gate today by going to the settings menu in Understory Garden:
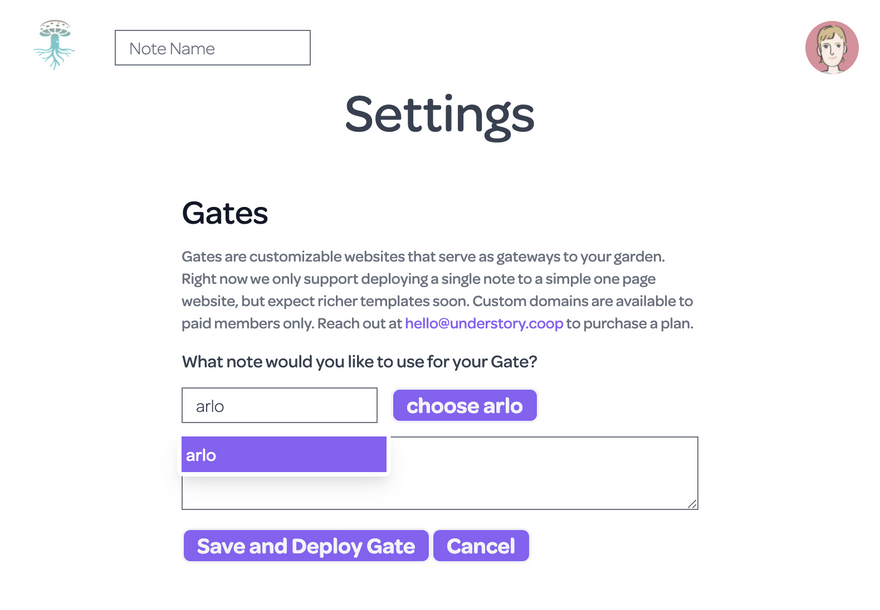
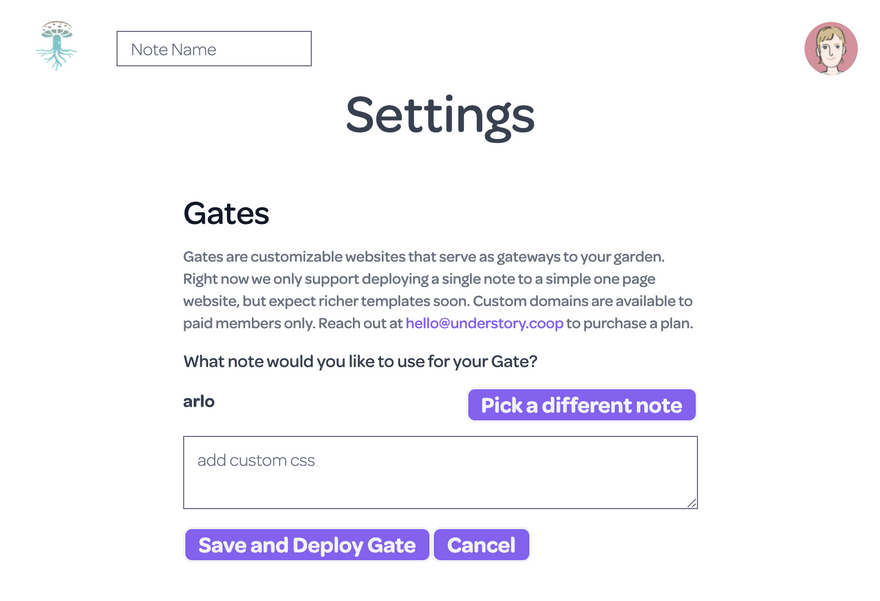
Click “Create a New Gate” to get started, and use the note picker to search for a note you’d like to feature in your Gate:
Once you’ve selected a note, click “Save and Deploy Gate” to publish your new Gate:
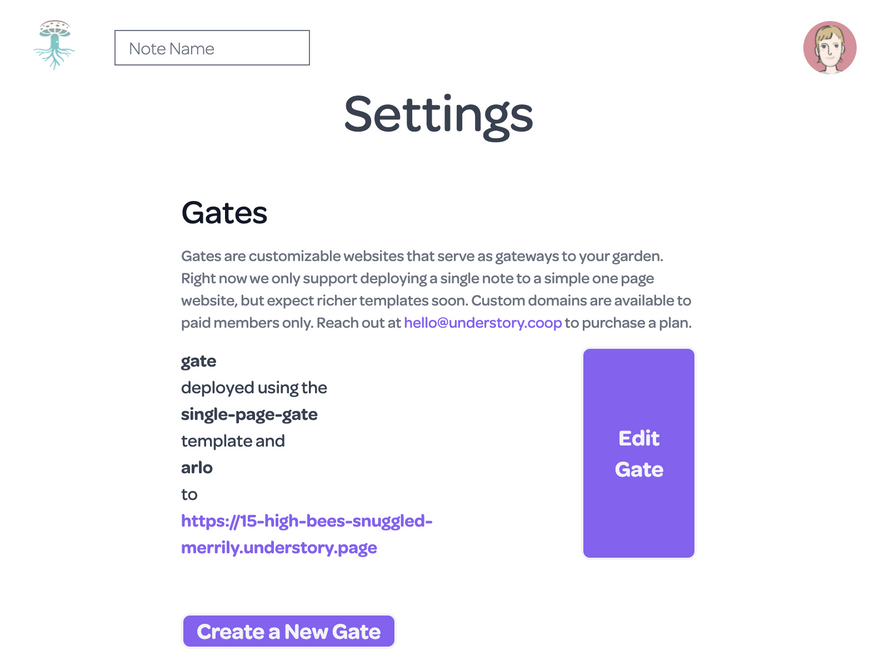
After a few seconds you’ll see the URL of your new Gate:
Your Gate will 404 until the deployment has finished running. If it’s still 404ing after a few minutes you’ve probably run into a bug - reach out to us at hello@understory.coop and we’ll debug as soon as possible.
Once your deployment has finished you’ll see your note deployed as a “Single Page Gate” using our default template:
Your Gate URL will remain stable, so if you'd like to use your own domain today you can point it at your gate using a CNAME record. If you don't know what that means, this search may turn up instructions for your domain name provider, and rest assured that we are excited to make this capability accessible to any level of technical ability.
Custom Gates
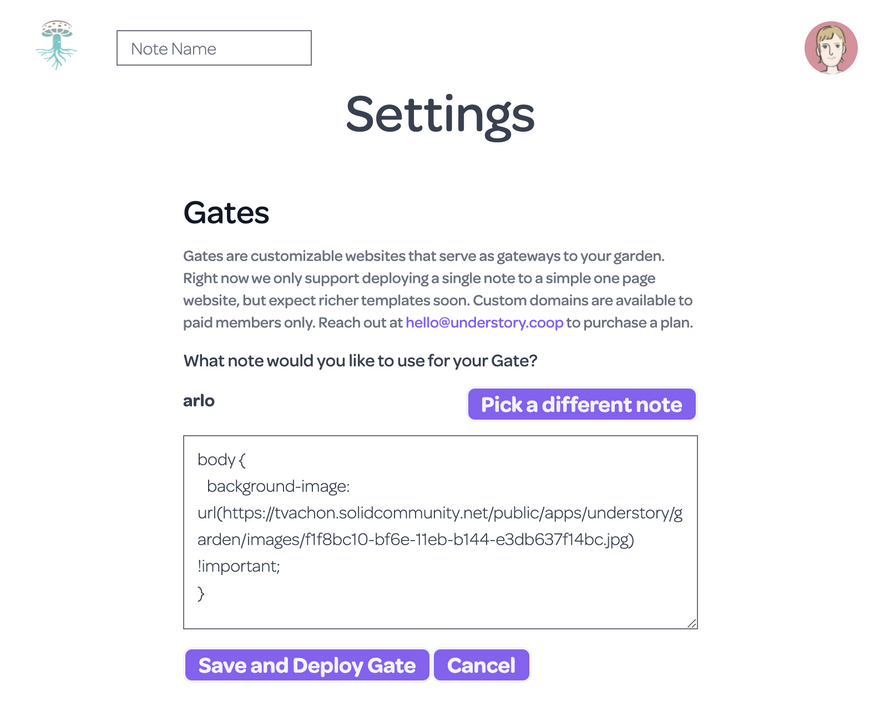
To customize your Gate you can add custom CSS. Click “Edit Gate,” fill in the CSS field valid CSS and hit “Save and Deploy Gate”:
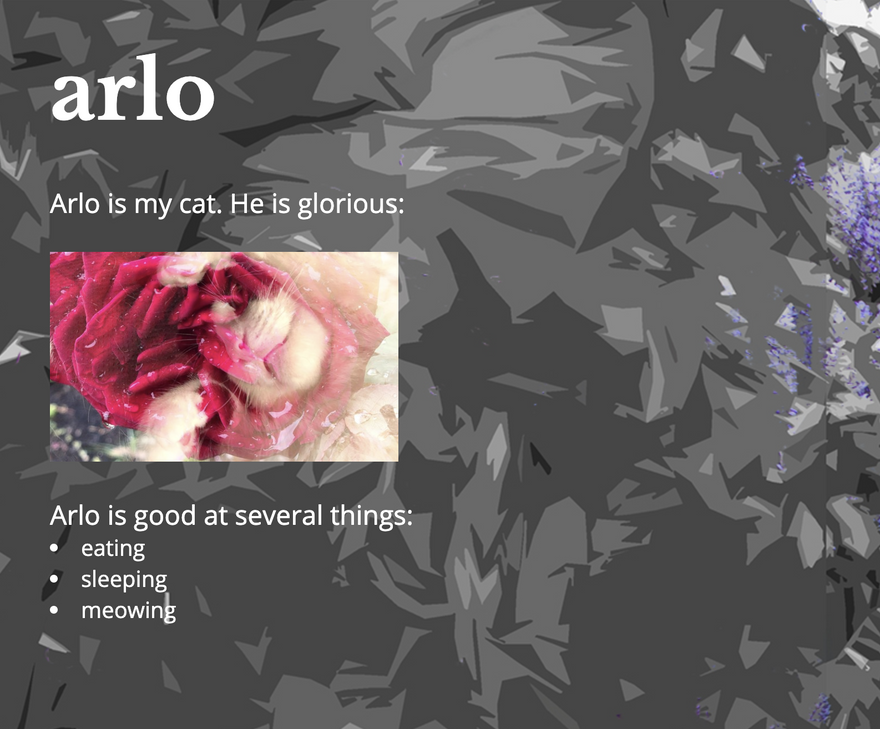
In a few seconds your new CSS will be applied to your Gate:
With the current default gate template your CSS will be added before the default CSS - this is an unfortunate limitation that we plan to change in a later release, but for now you may need to use the !important directive on your CSS rules to override the defaults.
But wait: there’s more! The default Gate template is a simple Next.js application that lives in a dedicated GitHub repository. If you have basic HTML and CSS skills you’re perfectly capable of customizing your site to your heart’s content, and we want to let you. In the future we’ll automate the process of giving you full write access to your Gate repository, but for now please send us an email at hello@understory.coop with your GitHub username and we’ll add you as a collaborator on your Gate’s repository.
Our Gate templates will automatically Web Monetize your content with the Payment Pointer you configure in your Understory Garden profile, so any time you publish from Understory Garden you’ll get paid by anyone who visits your Gates with a Web Monetization enabled web browser.
You can see the live version of this Gate here:
https://15-high-bees-snuggled-merrily.understory.page/
Web Monetization for Web Developers
We believe Web Monetization has the potential to radically change how creators get paid on the Web, so as part of our commitment to build tools for every creator we’ve published two simple JavaScript libraries that make it easy to monetize your own project using a payment pointer stored in your Solid Pod.
solid-monetize can be used by any JavaScript application to fetch a payment pointer from a Solid Pod. Simply pass your WebID to getPaymentPointer:
import { getPaymentPointer } from "solid-monetize"
function getTravisPaymentPointer({}){
const webId = "https://tvachon.solidcommunity.net/profile/card#me"
return getPaymentPointer(webId)
}
swrlit-monetize builds on our home-grown Solid React Hook library, swrlit, to make it easy to monetize a React application. This example shows how to monetize a Next.js application:
import { usePaymentPointer } from "swrlit-monetize"
import Head from 'next/head'
export default function Page({}){
const webId = "https://tvachon.solidcommunity.net/profile/card#me"
const paymentPointer = usePaymentPointer(webId)
return (
<>
<Head>
<meta name="monetization" content={paymentPointer} />
</Head>
<p>this page is monetized for {paymentPointer}</p>
</>
)
}
If you like these tools and would like to help us build the future of world-scale, financially sustainable Web creation please consider sponsoring us on GitHub - even a dollar a month helps us prove that we’re not alone in our vision for a better, more equitable Web for everyone on the planet:
github.com/sponsors/understory-garden
Key Grant Activities
This grant funded the research and development of Understory Garden. This work consisted of countless interviews with potential community and individual target users, months of sprint-based product development and collaboration between Dédé Tetsubayashi’s team at Incluu and the three founders of Understory and the deployment of an early prototype as part of a participatory interactive digital theater event driven online by the Covid-19 pandemic. We have built deep connections with the cooperative business community because we believe cooperative ownership provides a path toward building technology platforms that work for everyone on the web, not just its “Feudal Lords.”
We are particularly grateful for the space this grant has provided to develop deep and equitable relationships with advisors whose involvement will be critical to the success of our vision for a decentralized Web that works for all of its creators. Dr Michael Loadenthal, a Security Researcher with The Prosecution Project advises us on social, political and technical threat modeling for our Solid Pod hosting service. Dr Antara Haldar, Professor of Empirical Legal Studies at the University of Cambridge, brings world-class expertise on rethinking modern economic institutions to ensure the future provides opportunity and prosperity to all of the world’s citizens. James Burch, Policy Director of the Anti Police-Terror Project and Justice Teams Network and President of the National Lawyers Guild, Bay Area advises us on the digital needs of organizers and activists working to build community safety and material security for everyone in Oakland.
In our original proposal we imagined operational activities like content marketing and customer acquisition strategy that have not yet made sense given the current state of the platform, but our plans to distribute coil.com memberships to early users and support our users in transitioning on and off our platform remain in our future roadmap.
Communications and marketing
Our communications and marketing efforts have ramped up as we refined our product. We have established a regular cadence of posts on Twitter and Instagram to get the word out about the decentralized Web publishing and new institutions like data cooperatives we believe hold the power to change our digital destinies.
Our newsletter has grown to over 130 subscribers and we have started organizing a monthly Digital Garden Club to talk about Understory Garden and start planning for the formal incorporation of our cooperative data ownership structure with early supporters and potential coop members. We’ve created a Discord server to gather our community online while we build toward decentralized alternatives and we’re eagerly looking forward to finding a physical space to bring our community together as pandemic restrictions relax over the coming months.
What’s next?
One year ago we could not have predicted the rollercoaster ahead of us, but we count ourselves incredibly lucky to have the privilege to work toward a brighter future for our communities and the Web at large during these trying and often uncertain times. We believe Understory Garden has the potential to bring millions of people into Solid and Web Monetization and to be a key part of re-decentralizing the Web.
This summer we are excited to begin working with design strategist James Fish to refine and refactor Understory Garden into a world class system for knowledge creation and Web publishing that empowers everyone on the Web to build a new home they truly own. With James’ help we plan to deepen our product research, understanding the needs of Web content creators, digital gardeners and others who build important parts of their lives on the Web.
We believe that our most important next step is to better understand the needs of people who want to publish on the Web. Toward that end, we are currently looking for contract work with anyone interested in building a Web presence. If you are interested in our platform and need a custom website, please reach out! Our platform allows us to build faster and cheaper than almost anything out there. We are happy to integrate with existing headless content management systems for more complex projects as we believe the future of the Web is composability and interoperability, but we will of course always be interested in how we can better support the needs of Web creators with Understory Garden.
If you’d like to be part of the future of this project, please reach out to us at hello@understory.coop or follow us on Instagram, Twitter, Facebook or GitHub. We’re looking for collaborators and supporters of all stripes, and we’d love to know what you’d like to build on Understory Garden and Solid. Monetary support is particularly helpful right now as we work to find financial sustainability for this project - if you like what you see and would like to help, please consider becoming a GitHub Sponsor:
https://github.com/sponsors/understory-garden
Grant for the Web has been instrumental in allowing us to pursue this dream and we are deeply grateful for your support. We hope this community can be part of a genuine revolution in what it means to be online, and are delighted to count ourselves as members.
See you on the Web!
Travis, Ian, Tani and Dédé
Relevant links/resources
https://understory.coop
https://tinyletter.com/understory
https://github.com/understory-garden
https://github.com/sponsors/understory-garden
https://twitter.com/understory_coop
https://www.instagram.com/understory_coop
https://discord.gg/jRG6nqdmr4
https://www.facebook.com/myunderstorycoop
















Top comments (1)