Project Update
I'm thrilled to share that we now have a Firefox version with native Web Monetization support!
The goal for this final milestone was to bring the actual Web Monetization support to Firefox. In my previous post, I discussed two approaches to support web monetization in browsers and explained why I'm prototyping with the browser extension approach.
Progress on objectives
The primary objectives under this milestone were:
- Figure out a way to support WebMonetization in browsers,
- Implement it in the browser, and
- Provide feedback to the stakeholders.
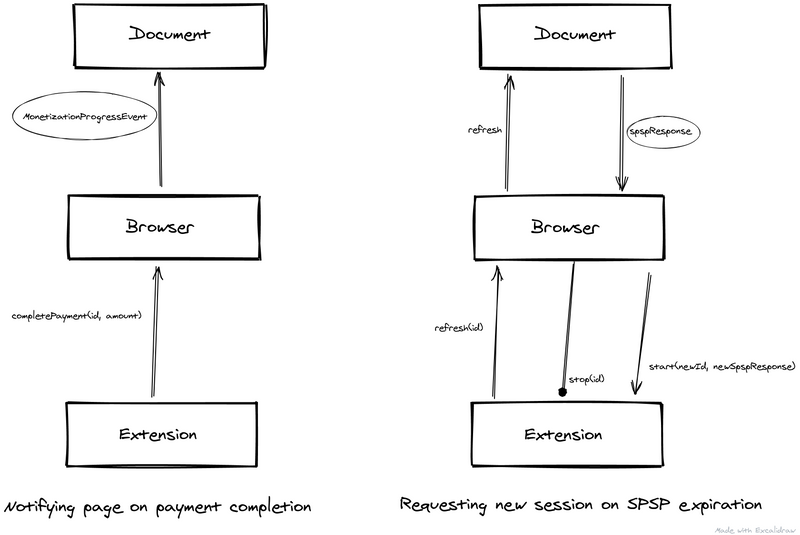
As explained in my previous post, I decided to prototype WebMonetization in Firefox by defining a new browser extension API. I proposed a minimal API and asked the folks in Interledger Slack channel for their feedback. The API design was based on the Coil Web Monetization extension. We refined the API following some discussions on various requirements - like manually refreshing SPSP response on expiration and pause-resume events.
I also explored whether exposing only the "monetizationprogress" event is enough as the WebAPI and if we can achieve similar results by removing the monetization.state attribute and start/stop events. So, the present WebAPI is as simple as:
monetization.addEventListener("progress", event => {
console.assert(event instanceof MonetizationProgressEvent);
const { amount, assetScale, assetCode } = event;
const url = event.url; // paymentPointer as a URL
if (event.receipt) {
const isValidReceipt = verifyReceipt(event.receipt);
}
});
Key activities
Figure out Extension vs PaymentHandler
When I first proposed this project, the aim was to study (and support) if any new protocols need to be implemented in browsers to support Web Monetization. It turned out that no new protocols were needed, as ILP can work over HTTP and WebSocket protocol.
Later, when I started the project, the Payment Handler API appeared to be the proposed way to support various payment providers. Another approach was to make use of browser extensions, though it comes across as less than ideal.
My decision became simpler as Firefox doesn't support Payment Handler API and implementing it would be beyond the scope of this project. It means the "WebMonetization Agent" now has two responsibilities: making payment decisions, as well as paying.
Define a minimal extension API
I proposed multiple variants of the browser extension API in the Interledger/WebMonetization Slack channel and asked for their feedback. The API essentially lets extensions know when to start/stop/pause/resume payments, where to send the money (i.e., the SPSP response), and provides a way to notify the website when a payment is successful. Extensions can build upon this basic API, while still being able to request additional information through other extension permissions.
As of now, we've settled on this API (alternatively, see TypeScript definition) and hope it will be taken up by the WM community.
Understand how to develop an extension API in Firefox
Developing an extension API in Firefox was uncharted territory for me. Thankfully the documentation for extension APIs is much better maintained than the rest of the code I've worked with. After going through the docs, referencing the implementation of different extension APIs, and exploring a lot of indirectly related code, I figured out how to implement the WM BrowserExt API.
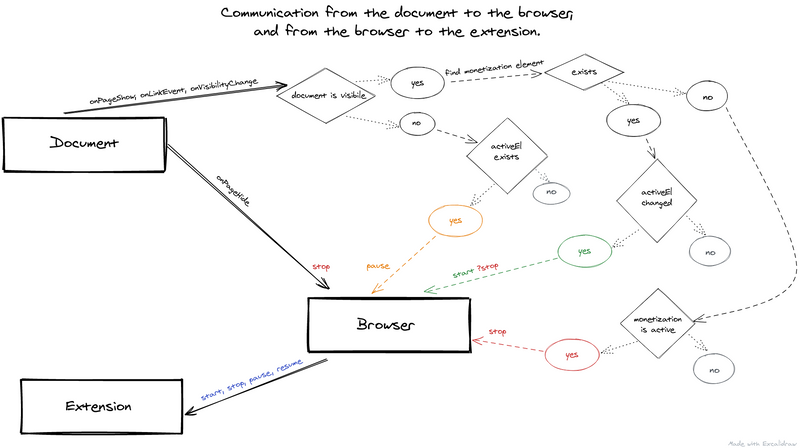
Setup communication between extension, browser and websites
Once I had mock implementations in place, the next thing was to stitch them all together. The communication model involves passing messages across three different kinds of processes. Firefox already had the infrastructure in place, so the implementation was pretty straight-forward (apart from avoiding race conditions due to the event-driven behavior).
Implement the WebAPI
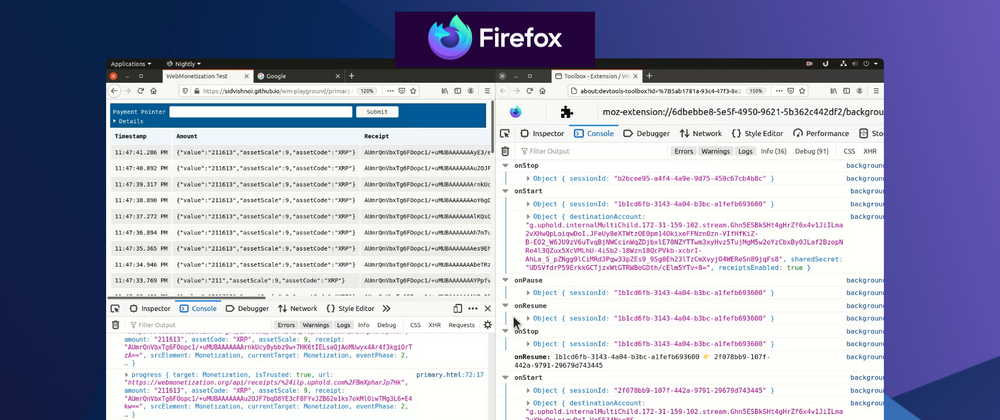
Until now, the browser "communicated" monetization progress to the webpage by logging messages to the JS-console, so the next step was to emit real MonetizationProgress events that websites can monitor.
Based on some conversations in the Interledger community, I decided to expose only "progress" events to the global monetization API. It appears that we can achieve similar results with only progress events, and the monetization.state attribute and start/stop/pending events might be redundant. Though, websites might need a way to know if the user can make payments.
There is also a discussion in WM repo to move document.monetization to a global namespace (Window), or attach it to the Navigator interface. I initially added it to the Navigator, but later moved it to Window, as Navigator is typically used with hardware related APIs. In other words, document.monetization is now window.monetization.
Write Usage Examples
I developed a WebMonetization Firefox extension using the above prototyped APIs. The extension is a proof-of-concept and doesn’t include many features that a real world extension might. It is mainly a payment handler without any user interface.
As a companion to the extension, I also created several playgrounds to test various aspects of the WebMonetization implementation in Firefox. The tests include the behavior of dynamic monetization tags, content security policy, caching, in addition to a few modified examples from the WebMonetization website like payment counters and receipts.
You can follow the instructions to run the tests and the extension here.
Share feedback with WM community and Mozilla
I've shared my implementation notes and recommendations with Mozilla, which you can also access in the wiki. I'm sharing my feedback with the WM community through this report.
Remaining activities
Even though my grant period concludes with this report and all required tasks accomplished, I'll still participate in the WebMonetization community and hopefully provide useful feedback.
What community support would benefit your project?
As I discussed in my previous post, a roadblock in the adoption of WebMonetization through browser extensions is the installation process itself. It's not a long process, but it certainly has more friction than merely viewing an ad. I am curious to know what you feel about the friction of installing an extension for WebMonetization and the aspects of having a default built-in extension.
I would also love your feedback on how the Extension and Web APIs work for you. Please feel free to ask questions and suggest improvements!
Additional comments
I'll be writing some technical blog posts on how I prototyped Web Monetization in Firefox. Follow me on Twitter if you're interested!
Relevant links/resources
- Implementation of Web Monetization in Mozilla Firefox:
- Extension with Native APIs
- Playground





Top comments (3)
Nice! Thanks for pushing the needle!
@sid I will love to connect to learn more about your project and explore how to feature it on developers.coil.com/
Hey Sid, would be cool to get a discussion on the extension problem sometime to pick your brains. Give me a shout on Twitter @greg_hannam or here if that sounds cool