Project Update
We're currently developing the minimum viable product and is already hosting the Web Monetized Comic Challenge. For those who don't know, the Web Monetized Comic Challenge is a 3-month long competition that aims to invite artists from all over the Philippines to publish and monetize their webcomics using the privacy-respecting web monetization standard. This competition also challenges artists to create comics that shed light on the privacy invasiveness of ads and the problems surrounding them.
The number one challenge for us is working on this project while going to college at the same time. Despite all that, we are still very positive that we will be able to attain the objectives within the 6-month period.
Progress on objectives
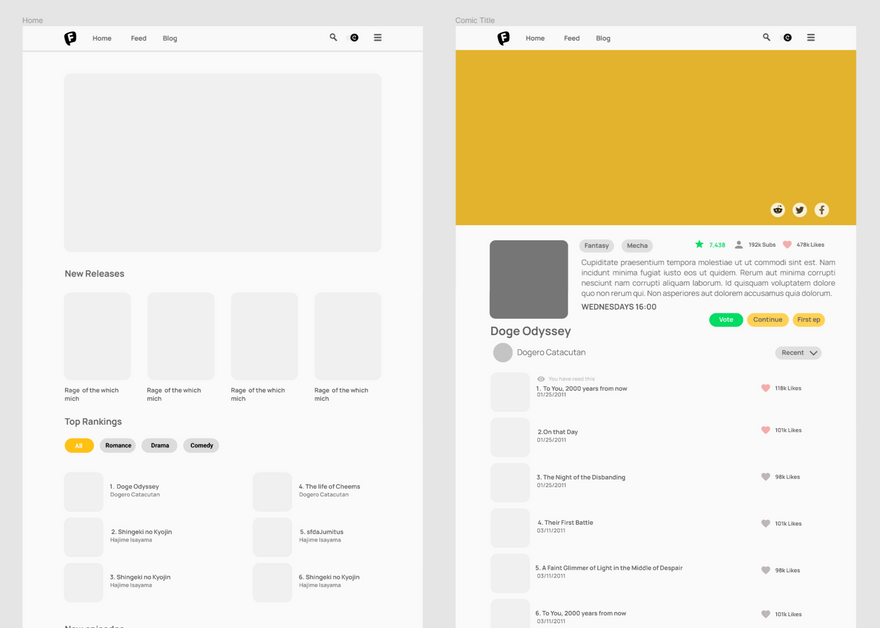
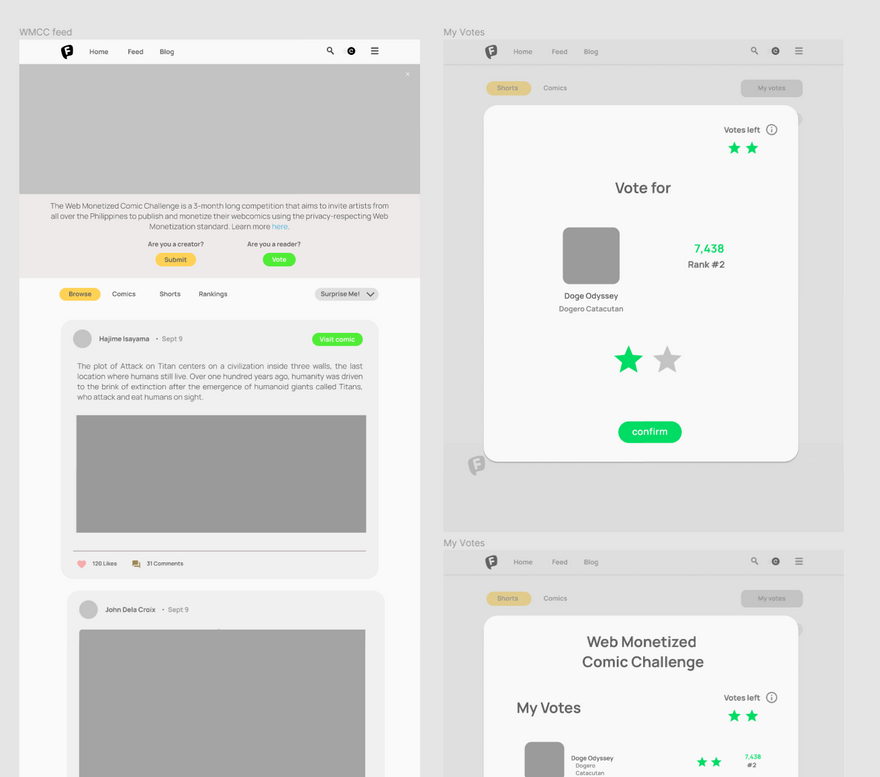
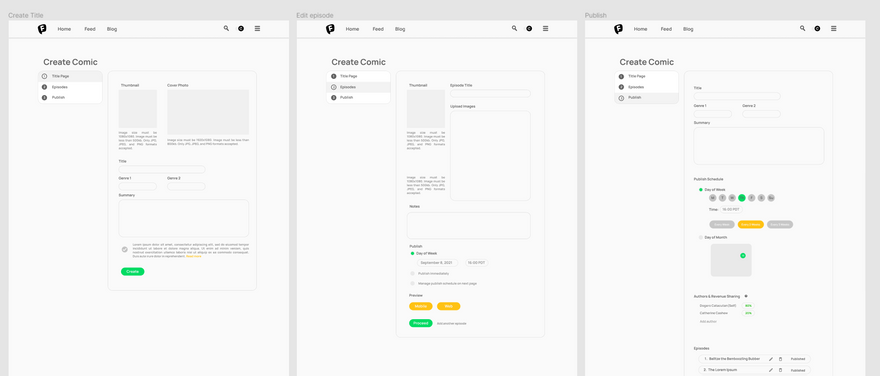
Before we could start developing the frontend of the website, we had to come up with a mockup first. It took long for us to come up with a design we were okay with. After long deliberation, we have come up with these designs. Here are a few snaps of our mockup.
This is the homepage and the comic title page.
This is the competition feed and the vote modal.
These are the create comic pages.
The development of the backend started with the designing of the structure of data to be put into the database [MongoDB]. By then, the first structure being laid out is the admin data and blog data. After, this was then implemented using Nodejs and Express. The result was that all backend calls to handle admin and blog queries were implemented. The next step was to create the layout for the blog site and connect it into the backend to provide all necessary data. The last step for this portion was to deploy it and use it for our first blog post/announcement. The blog site was successfully deployed using Heroku and Godaddy. Alongside the blog site’s deployment is the deployment of the placeholder for the Fliptoons website, for it to be not blank when a user accesses our site and to redirect them to our blog and official social media accounts.
The next big part of the development was to handle user accounts, with this, the structure of user data was planned out and implemented to the backend afterwards. With the user auth ready on the backend side (signup, login, change password, etc...), the next step was to create the front-end for these functionalities. The necessary auth-related pages were created using NuxtJs (a Vue framework that supports SSR) and eventually connected to its backend functions. Now, all initial user/auth related functionalities were done.
Following the auth portion is the comic uploading section of Fliptoons. With this, same as the previous portion, we started structuring the data then implementing it on the backend. As of the moment, we are finalizing this portion on the backend to provide queries/functionalities to upload and view comics on the backend. In this portion we utilized a media service called Cloudinary to store all image assets efficiently and easily. When this is ready, the development of its frontend counterpart will be implemented, and by then the initial features for our initial public release will be ready.
Here are a few screenshots.
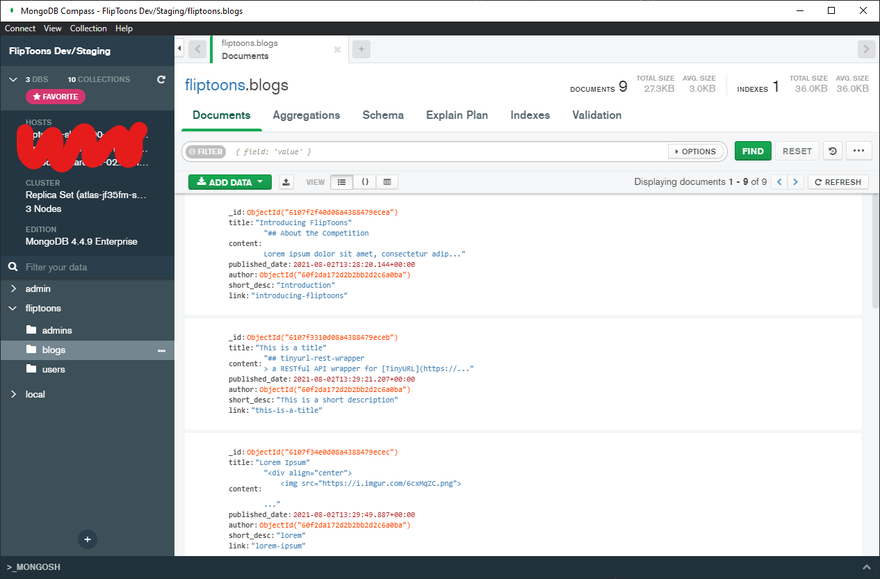
MongoDB as the database (w/ initial data structure for blogs and users)
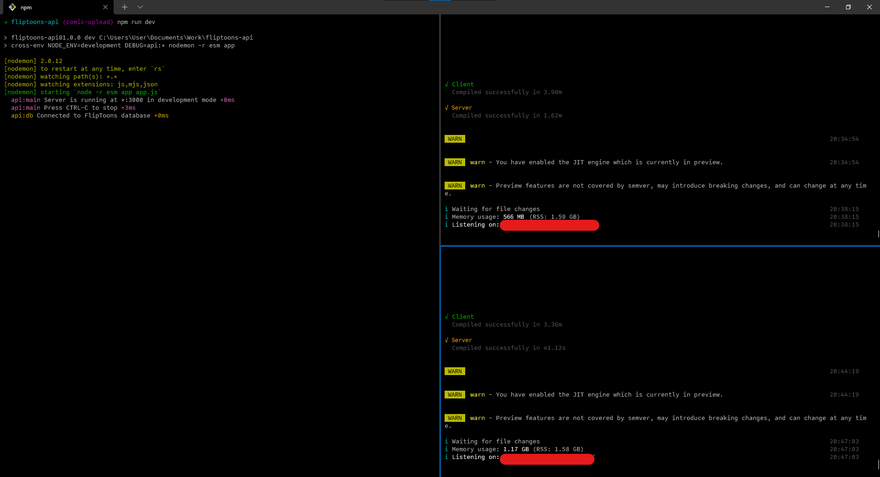
Back-end API (MongoDB and Express), Fliptoons Blog (Nuxt) , and Fliptoons (Nuxt) running on the terminal
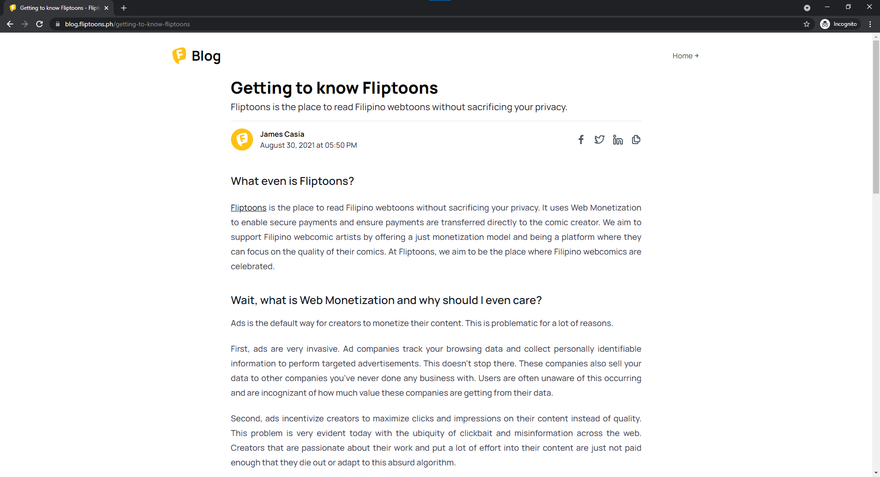
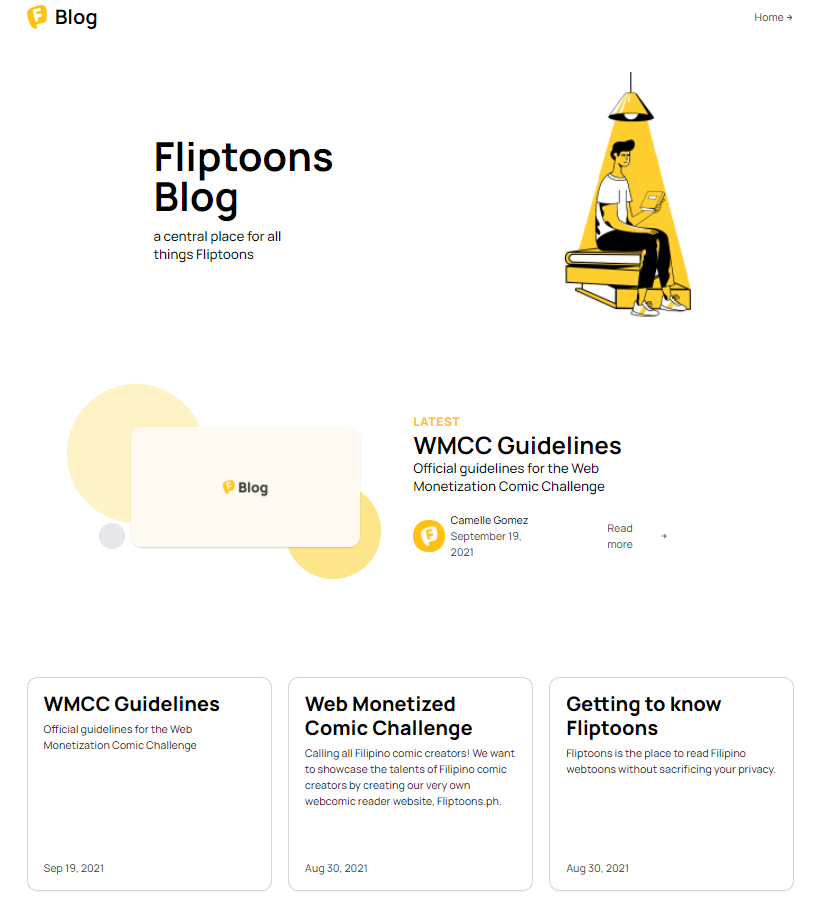
Fliptoons Official Blog page (https://blog.fliptoons.ph)
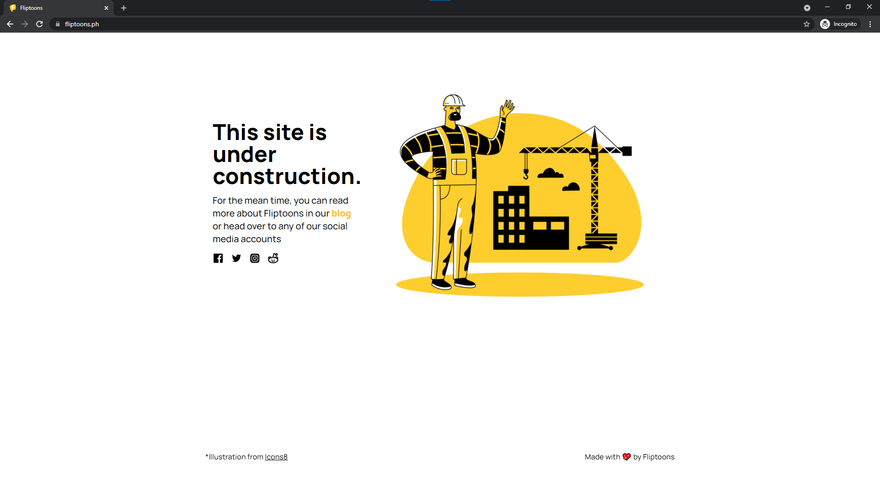
Initial placeholder for Fliptoons Website (https://www.fliptoons.ph)
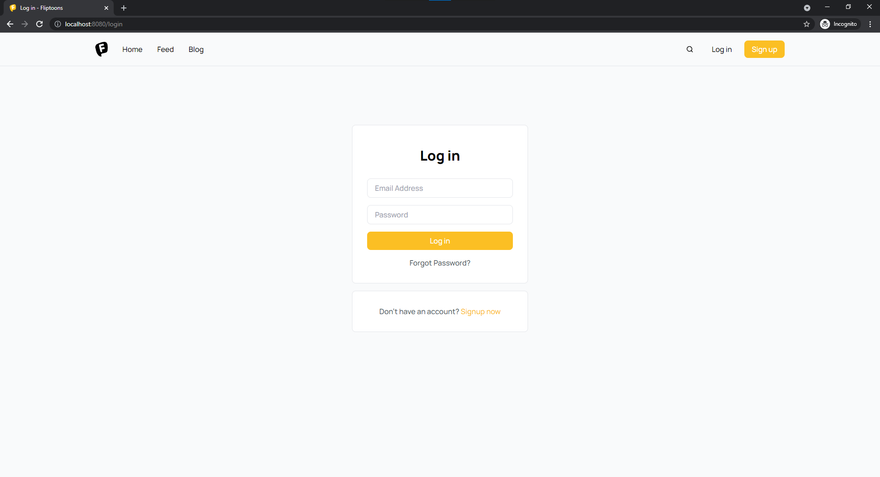
Fliptoons Website current development state (*authentication portion)
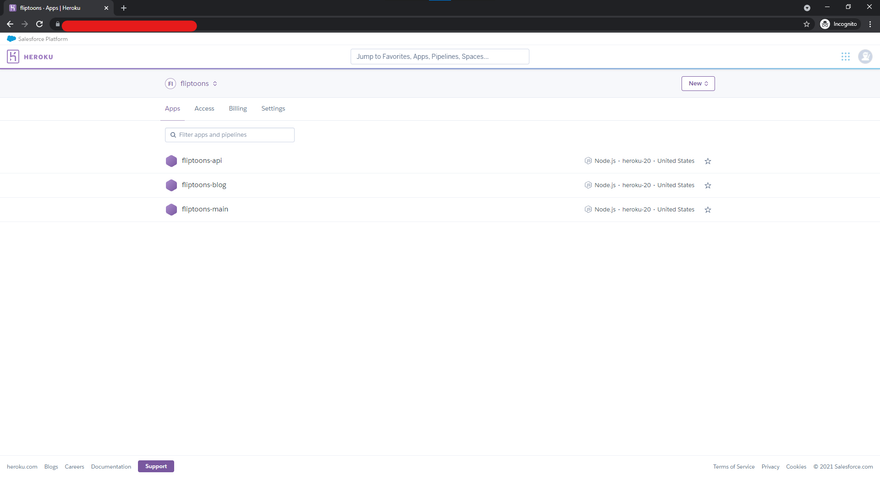
Fliptoons Website, Blog, and Backend deployed using Heroku
Key activities
One of the key activities we have done in the 1st half of the grant period is the announcement of the Web Monetized Comic Challenge. We created our social media channels, gathered participants, and were able to hire reputable comic icons in the Philippines as our judges. Another is the completion of our website mockup and designs. And one of the most significant thing we have done is starting the development of the website.
Communications and marketing
We had teased the project ever since August started in our Facebook, Instagram, and Twitter accounts. Between the first post and the announcement of the competition, we were preparing our blog(https://blog.fliptoons.ph/) to share the origins of Fliptoons, how Web Monetization will be used for the website and the guidelines for the competition. After the announcement of the competition, we garnered a steady increase of followers in all of our accounts. A pre-enlistment form was attached to the posts in order to give us an idea of how many participants to expect.
Following the announcement, the team had the chance to be interviewed by the co- founder of Komikon (a popular comics convention in the Philippines), Jon Zamar, who has been in Comics Production for 15 years. In the interview, we shared how Web Monetization provides secure payment streams to Filipino comic artists and how this new technology can help artists in earning through their craft. You can check out the interview here: https://youtu.be/ATA21WYFUlQ
Judges for the competition were chosen based on their huge influence in the comics scene in the Philippines. We invited Cartoonist ZACH, a young cartoonist with over 40,000 followers and growing, Jhamycka, co-founder and president of Webkom Alliance (a non-profit organization with the goal of uniting and supporting all aspiring Filipino creators), and Jon Zamar. We decided to introduce a judge every week to keep our followers at the edges of their seats. These posts were followed up by updates on the guidelines and frequently asked questions (FAQs). We also emailed the participants to the addresses they provided in the pre-enlistment form for any changes in the competition.
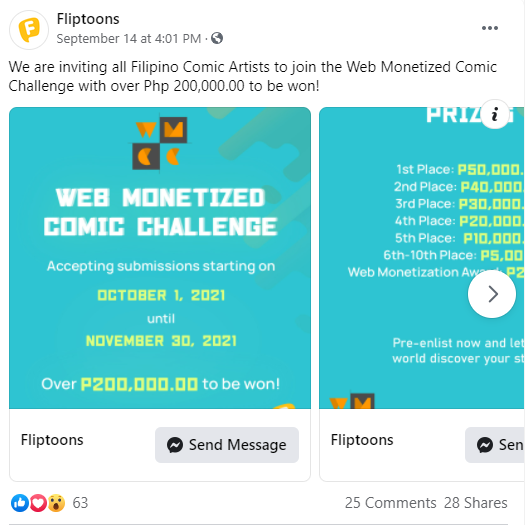
We started running ads in the third week of September on Facebook and Instagram. We first experimented on which advertising format was more effective during this week. By boosting a single post, we observed a steady increase of engagements. To find the better method in advertising, we decided to compare it to the Carousel feature on Facebook which could display photos seamlessly without leaving the post. We ended up using the Carousel format since this format had garnered more engagements possibly because it conveniently provided all the necessary information for the competition without leaving the post. Ever since then, we continuously ran ads for the competition. We also just recently ran ads on Twitter for the competition.
Through the ads, we have already received 60 messages, inquiring about the competition. So far, we’ve garnered at least 50 responses from the pre-enlistment form alone which is already impressive. As of writing, we are still gathering as many participants as we can by continuing our ad campaigns in all of our social media platforms.
What’s next?
We will continue developing the website and continue hosting the Web Monetized Comic Challenge. We are still in the process of building our MVP and look forward to launching it by the first week of November. We will closely communicate with our artist and reader users for feedback.
What community support would benefit your project?
It would really help if the web monetization community can help us grow the Fliptoons community by liking and sharing our social media pages, and interacting with our posts. If you're a webcomic artist or reader please try using the site, share with you friends, and give us feedback :)
Additional comments
That is all for now. Thanks for reading our update! 'Til next time!















Top comments (2)
Great job on this interim report - I'm excited to see this work continue!
Thank you Erika!