Project Overview
The objective of this plugin was to make it as easy as possible for Web Game Developers to access Web Monetization from their games. This would be supported by a comprehensive tutorial, translated into Spanish and Chinese.
Project Update and Progress
After a rocky start (thanks COVID-19!) we hit our stride this year and have nearly finished everything we set out to achieve, and more.
The original plan was to create plugins specifically for Phaser 2, Phaser 3, and Pixi 5. However, instead, we created a global plugin that can be used from any web game framework. This plugin is called GameWebMonetization to make it clear it's suitable for any web-based game framework.
It has been developed in TypeScript and development is fully complete. We then implemented a build process to generate both an ESM (ES6 Module) and ES5 Bundle from the source. As the plugin is written in TypeScript, we've also been able to easily generate full TypeScript definitions, as well. These 3 formats mean we support all common development flavors. From those who wish to just stick a <script> tag in their HTML to those who want to ingest it as a module.
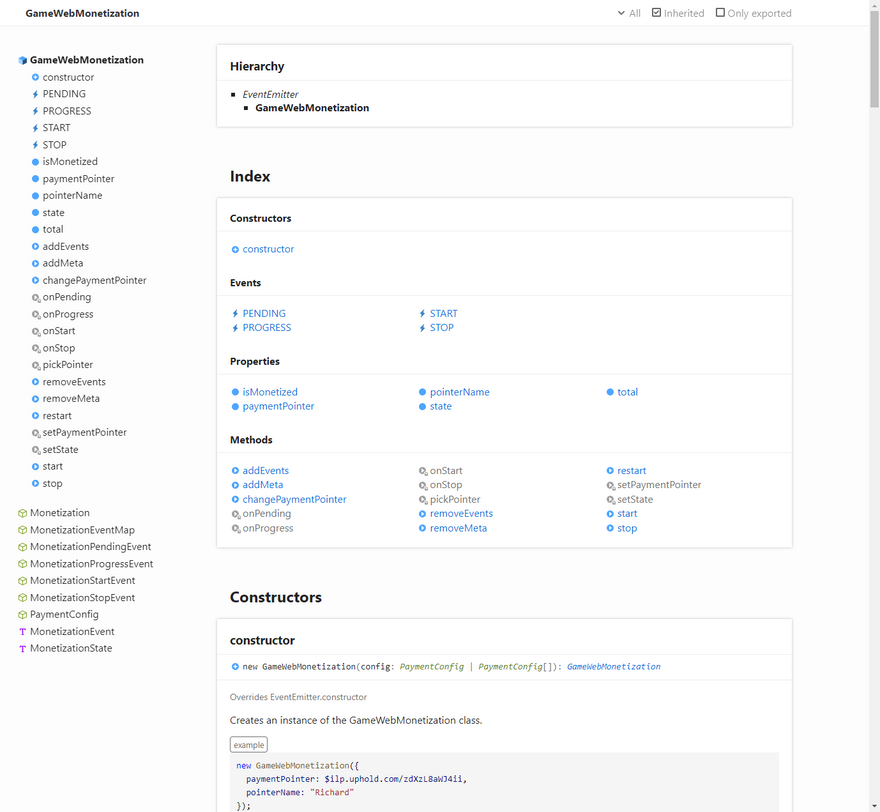
Here is an image of the class structure:
We're using TypeDoc to generate the full class documentation for the plugin. It is 100% documented, including all private methods and events.
All of the development work has been completed. We've finished the plugin, build process, prototypes, and example game.
Tutorial
The original plan was to author a tutorial, which would be published both on GitHub and on the Phaser website. This has been finished and is going through a final round of proofreading.
We anticipate it being ready to go live by the end of this week (April 23rd).
We've also authored the Spanish translation of this tutorial in parallel with the English one, so both of those will go live together. Once they are published we will get the Chinese translation commissioned.
The tutorial is broken up into the following parts:
- An introduction to Web Monetization
- What is Coil and Uphold
- An overview of the plugin
- How to use the plugin in a real game
- Next steps
We felt it was important both to educate and inform the readers, as well as provide them with the guidance required to implement the plugin in their game and be able to successfully test it, hence the section on Coil and Uphold.
The Phaser web site saw its busiest month ever in January 2021 with over 1 million page views. So we're confident that when the tutorial goes live it will have good visibility.
Demo Game - 3 Candies
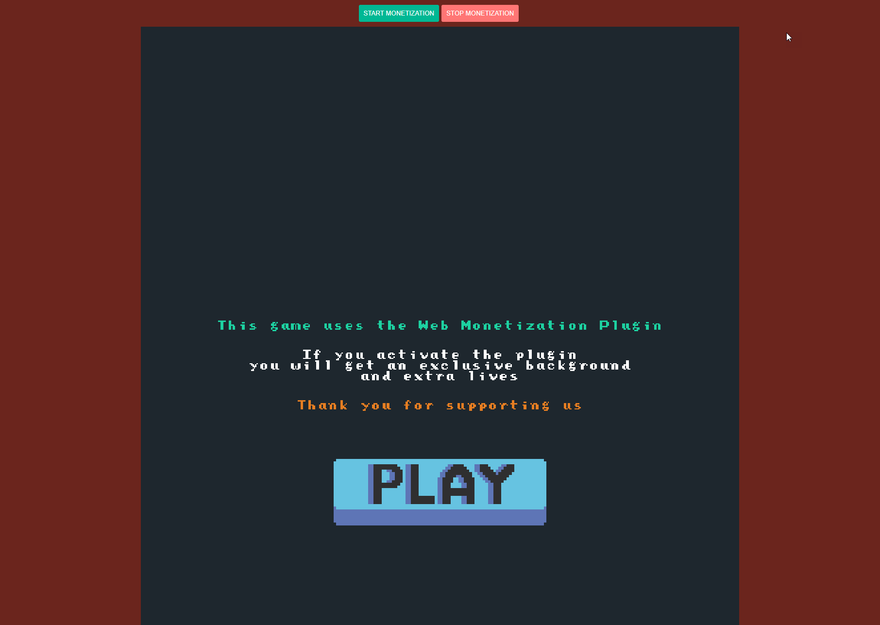
Although we didn't budget for this originally, we figured the best way to demonstrate the plugin would be to create a full game. And thus, 3 Candies was born.
Written in Phaser 3, this puzzle game tasks the player with the ability to find 3 matching candies as quickly as possible. The more they match, the faster it gets!
We commissioned cute pixel-art graphics for the game along with some suitably bouncy and happy music.
The game detects if Web Monetization is running, or not (and allows you to toggle it from the page) and is hooked into the different events the API exposes.
If enabled, you get an extra life and also get to chose an exclusive bright Coil background for the game. If not enabled, you still get to play, just with one less life and a more plain background.
The game is fully open source and is part of the GitHub repository for the plugin, along with the tutorial files. This means the one single repo will provide everything a developer needs: the plugin, full documentation, an example game, and the tutorial.
What’s next?
- Finish proofreading the tutorial and ensure the English and Spanish versions are fully in sync.
- Publish the tutorial to the Phaser website and begin social promotion.
- Commission the Chinese translation.
Although this is our first project report (sorry!) we're actually in the very final stages and look forward to having the plugin, game, and tutorial out there by the end of the month.







Top comments (2)
I love this idea!
So happy to see this work being done, thanks Rich!