One of the management-speak fads of the last decade has been the minimum viable product which, instinctively, we probably all know is wrong. It leaves us with scaffolding and dodgy wiring. Made things that are difficult to use, fail easily, and add to the noise and clutter of the world.
They can be important early steps, but they're difficult to "love". And, if what we want is people to switch to wanting to use what we make, we need to offer at least a modicum of enjoyment to these fledgling efforts.
This approach is the minimum lovable product. Unlike MVP, MLP doesn't seem to have an established parent, but the earliest visual representation of this I can find is from Jussi Pasanen:
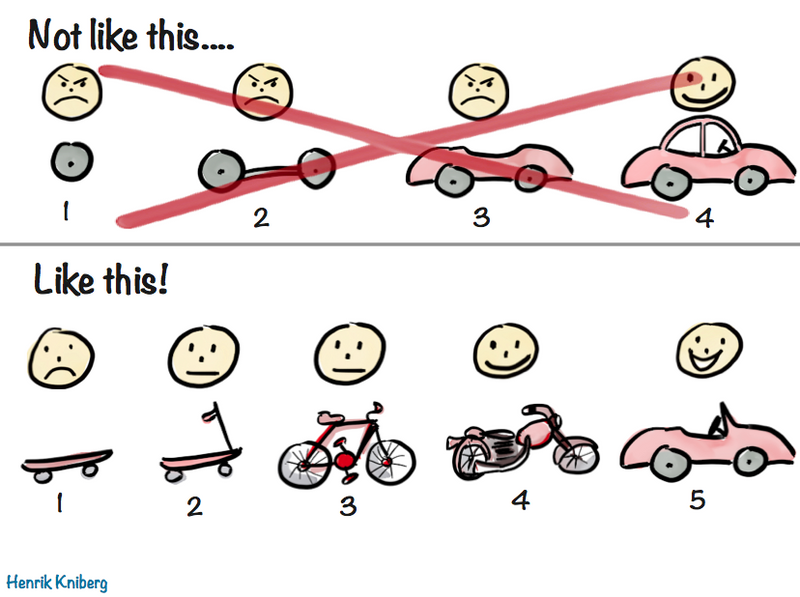
Henrik Kniberg, writing in 2016, presented a more visual way or representing this:
Problem is, this implies you know what all of these intermediate things are when all you've got is this wheel you invented. Except ... none of us invented a wheel in a world of pedestrians. We're iterating on what exists.
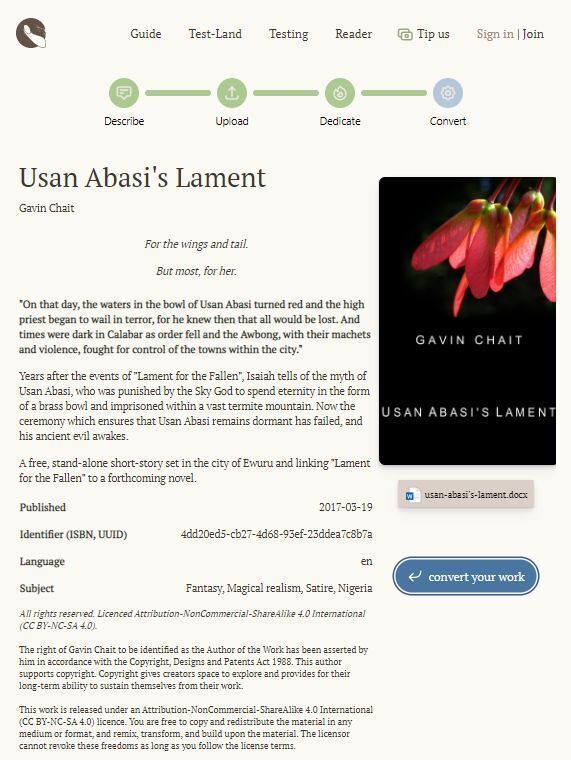
In the case of Qwyre, that means there are already many ways to convert a document to an epub, and multiple ways to publish them. I know what my iteration looks like at the end, but I want an interim release, and that release needs to be useful.
Useful to me so I can get feedback and test how webmonetization works in production, but definitely useful to people so that they want to give me that feedback in the first place.
Originally, I thought I'd go as far as releasing an epub converter and call that interim.
The more I sat with that, though, the less enjoyable that became. The process of conversion is easy-enough, and the design - while interim - is inoffensive. I'm a professional writer, and this is also a tool I'd like to use.
But ... my workflow, using my own app, was:
- Generate the epub,
- Download it,
- Import it into Calibre,
- Check that it looks ok.
That's a lot of effort, and distinctly displeasing. I can't ask anyone else to struggle that way.
I decided that the interim app needs to have a functioning ereader. But you can't have a MVP ereader in this here 2021. It has to be an ereader. Which led me to the rabbit-hole of Epub.js, still the only mostly-functioning open-source browser-based ereader library:
 futurepress
/
epub.js
futurepress
/
epub.js
Enhanced eBooks in the browser.
There is documentation, but no actual developer manual, and definitely no tutorials. The API appears to have changed without notice, so what works in other packages doesn't work anymore. It's a bit tedious. I'm also a little nervous as to how large it is, but I'll see how that goes once I get to the build point.
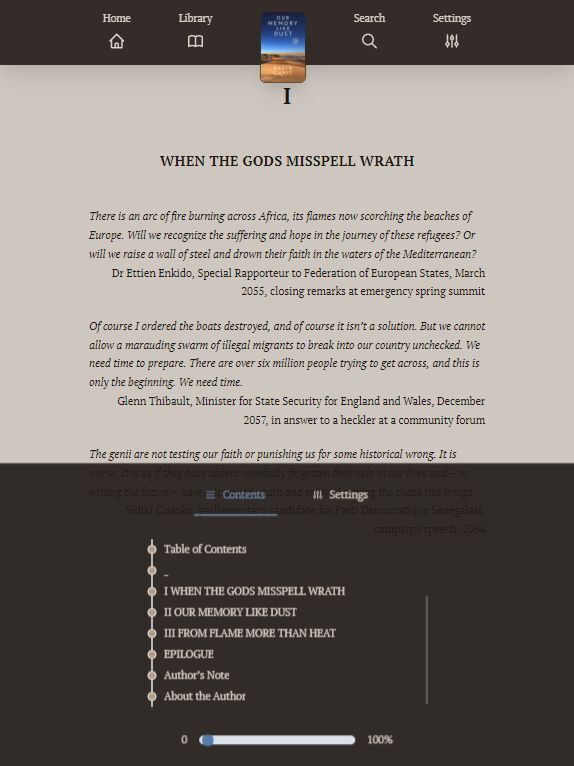
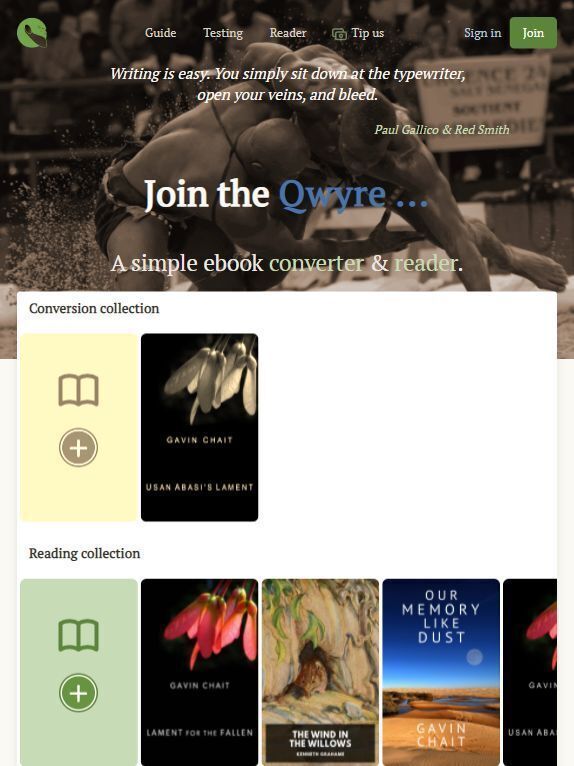
A large-scale digression over the last five weeks means this is possible:
The app is a Progressive Web App, and I'm using IndexedDB to store data in the browser to make the user-experience truly offline. You can store all your epubs in the app, just like a real reader, and it is fully mobile responsive, meaning swipes and taps work as well.
My workflow now is:
- Upload and convert a doc to epub,
- Read my epub...
- Get lost importing and reading other ebooks.
Which is the way it's supposed to be.
The app itself works fine for release, but I still want to get basic webmonetization implemented, and then it should be ready to deploy for interim release. I've just picked up another project, so I'm going to be delayed for a few weeks, but hopefully by early September.
One thing I'd like to know, though (for those who read this far) ... what is your favourite ereader app (not device), and what features makes it special for you?







Top comments (3)
Looking great Gavin! Thanks for sharing your work with us!
I'm definitely very interested in hearing this since my project also targeted for indie writers, though not for indie publishing specifically, it's all about e-reader nonetheless, which is an open-sourced publishing website/webapp that's more suitable for online novel publishing rather than WordPress.
What I'm developing is also PWA but rather than using Nuxt and other UI frameworks for development, I decided to move to Svelte last year and now settled with Sapper (which I tried to migrate to SvelteKit but somehow it wasn't successful due to error in Vite). I'm also developing offline reading with IndexedDB and Service Workers since last year before my project's grant began, so right now I'm focused in developing for other features, which is revenue share that has been a highlight in my project's grant roadmap. But still I'd like to hear more about your progress with epub.js since generally, while PWA and IndexedDB is awesome and a must have feature for any online e-reader, I found that the offline data persistent isn't reliable enough for now and sometimes it gets wiped out based on browsers' whim (Chrome, specifically).
While it's not the original scope of my project, allowing to convert from online posted novels to a EPUB/PDF for persistent offline reading would be also a plus for me (the experimental browser feature Web Bundle would be also a great option though it's still to early to consider that for now). It'd be great if we can share our experiences and learn together somehow.
While it's not entirely an e-reader for EPUB, I'd like to mention that online novel platforms from Asian companies are well-designed though they aren't still developing for PWA (their users mainly in their mobileapp so they don't have to). If I'm to pick one or two then it probably webnovel.com, and kakaopage for their bold design on their main page although it is not entirely an actual e-reader for novel.
Definitely, would love to collaborate. May help both of us :)
I reviewed Svelte a year ago and felt, at the time, it wasn't mature enough for production code, but - obvs - these are all rapidly evolving stacks. epub.js is, well, hard ... the API is documented, just not with any definitions so you don't know what parameters you need to provide, or what you're going to get back. Trial and error to figure it out, and I'm probably not using a fraction of what it can do (or even need all of it). Getting reading position and saving it is very, very janky.
I open-sourced my epub converter here: github.com/whythawk/chapisha
Email me direct and we can maybe go through it in more detail... I'm still to start learning the webmonetisation stack, so maybe you already know a few gotchas to avoid?
It takes me back when Svelte 3 just released... VS Code didn't even have an icon for svelte files...
Ah, yes, converting to epub is what I'm looking for. I'm trying to look for library that can be used in browser since my project is a JAMstack. It's unfortunate that I don't know Python so currently my only option is epub library made in JavaScript or Wasm.
I'm also not very far on exploring WM. I did create a library on WM which specialize in revshare (github.com/prognoveljs/webfunding), but that doesn't require much interaction with actual payment made in Web Monetization to develop. Others have experimenting with WM's advanced feature like receipt verification and I recall Simon from Audiotarky ported it for Python early this year.
Sure. I'm currently trying my luck to reach out to fellow WM devs that have projects on novels for epubs, but there's definitely other areas where we can put our efforts together. I'm currently exploring the idea of Web Components for novel ereaders (like subscription banners and such) that heavily based from my learning like implementing UX from findings in Denisa's researches for something to do for the next few months. Maybe you have some idea in mind? I'll shot you an email for more discussions later.