Happy Earth Day!
Our team is delighted to announce that the warmth of spring has coaxed our little caterpillar out of its cocoon and itme is now Understory. That means the project-formerly-known-as-itme.online is now Understory Garden!
Introducing Understory Garden
The last few months have been incredibly busy - both on the software development front, which saw us getting into a tight product development sprint cycle, and in the development of our long term goals for this platform.
On the product development front, our team has found a regular cadence of prioritizing features, grooming the backlog, and planning sprints, all of which have enabled us to start pushing new releases every two weeks. This consistency has helped us organize regular “Digital Gardening Parties” with some of our early community members where we can onboard new users, test new product features, and wax rhapsodical about the bright new future we know is possible for the World Wide Web.
On the #goals side, having a working demo has enabled us to engage with grassroots arts and organizing communities toward a shared vision of a Web that works for all of us. Financial sustainability for creators is a hot topic right now, and we are firmly committed to ensuring creators from underserved communities aren’t left out of the massive growth of the “creator economy.”
Understory Garden is a platform for storytelling - a digital garden to grow your ideas into the projects, companies and movements that are the lifeblood of our world, and we believe in centering the stories that get left out of the current Web. We’re a team of people who don’t feel empowered by traditional forms of publishing - while we respect and are in awe of writers and others who excel at linear storytelling, we want a space where we can share work in progress, the messy web of ideas, connections and semantics that underlie the stories we tell. That’s why we’re delighted to support Web Monetization - a payment mechanism that lets our users create real, liquid economic value the moment they upload their ideas to the Web.
We believe the next generation of the Web will need a publishing platform that empowers users and communities to build and own their own infrastructure and data, and we’re excited to keep working towards this vision of a decentralized Web owned by creators.
Product
You can take our demo for a spin at https://understory.garden/ by logging in with the hostname of your Solid WebID as your username. If you don’t have a Solid WebID you can get one by creating a POD at https://inrupt.net/ - please don’t use Inrupt Pod Spaces for now as we have not yet done the work to support Enterprise Solid Server. Once you’ve signed up for a POD with Inrupt, you can use your-username.inrupt.net (replace your-username with your username 😉) to sign in to Understory Garden.
If this is all more work than you're willing to do to kick the tires, we totally understand - we’re working hard on a streamlined signup and onboarding process using our POD host and hope to have it ready for this community in the next couple months.
Digital Gardening
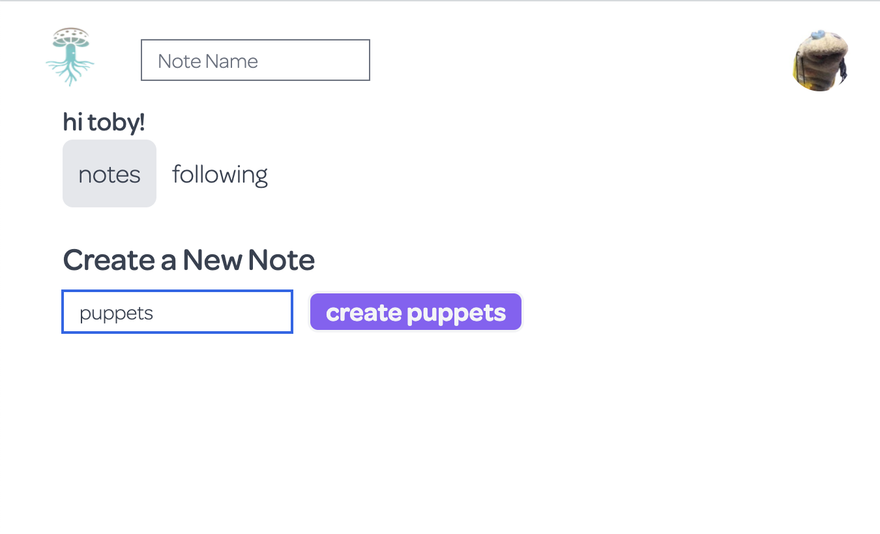
When you log in to Understory Garden for the first time, we’ll ask you to create a note - to demonstrate, let’s create one about puppets:
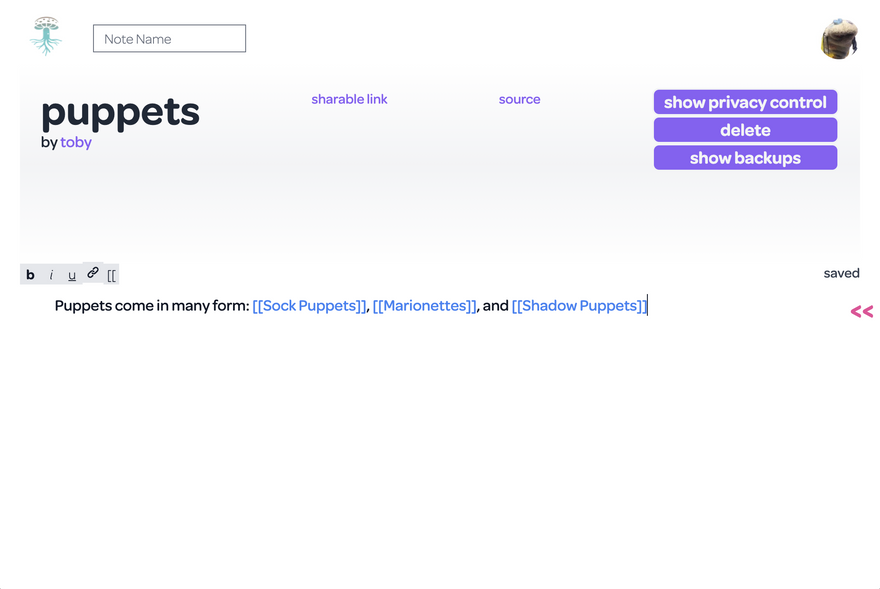
You can add text, images, embedded videos and more to the body of your new note. You can also create bi-directional links to other notes. We’ll create three bidirectional links to concepts related to puppets:
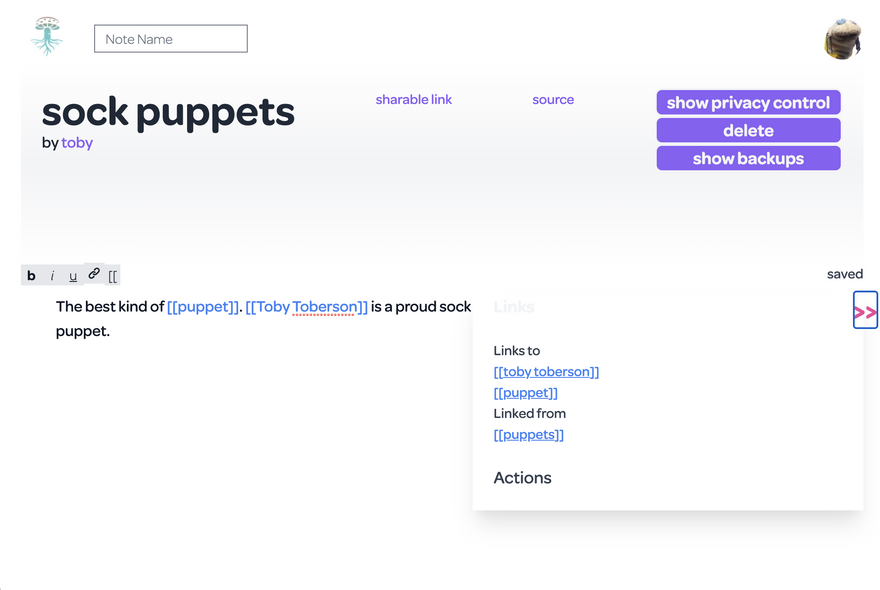
Bidirectional links make it easy to jump to new notes - if we click on “Sock Puppets” and navigate to the new note, we can fill in the note body there as well:
Because we track these links bidirectionally, the new note will “know” that our original note links to it. Since we’ve also linked back to that note explicitly, “puppets” shows up in both the “links to” and “linked from” sections.
Once you set your Web Monetization Payment Pointer on your Understory Garden profile page, your note pages will be automatically monetized. When coil.com members read your notes and dive down the rabbit-holes of networked thought in your Understory Garden, you’ll get paid!
Creating a Gate
We’re hard at work building out the final piece of our initial vision for Understory Garden: Gates. An Understory Garden Gate will let you combine notes into simple Web pages and publish those pages at a custom URL. Our templates will make it easy to replace your Linktree or about.me page, and will be built as simple, composable Next.js web applications that can be extended and customized to build anything you can dream. Of course, Gates will be automatically Web Monetized using your configured Payment Pointer.
We’ll have lots more information about Gates coming shortly - stay tuned here or join our community using the links below to stay in the loop!
Join our Community
We are actively looking for community members and collaborators who can help us bring the Understory Garden vision to life. We’d like to invite you to get involved in one or more of the following ways.
Subscribe to our Newsletter
It’s been quiet so far, but starting today we’ll be sending regular updates to our newsletter - you can stay up to date on our work by signing up here:
Come to our Digital Gardening Community Call on May 7th
We’ll also start hosting monthly community events to get new users onto the platform and start to co-create a vision of cooperative data ownership with anyone interested in early coop membership. RSVP here:
eventbrite.com/e/understory-digital-garden-club-tickets-151311208899
Sponsor us on GitHub
One of the best ways you can support us right now is by signing up to be a monthly recurring sponsor on GitHub - your pledge of support will help us pay our bills and help us demonstrate support for our vision of a better web. Any level of support is appreciated, but higher tiers come with rewards including early access to our platform and insider access to our team:
github.com/sponsors/understory-garden
Simplify the Web Monetization User Experience
One of our biggest stumbling blocks to this point has been the user experience of getting set up on our platform, coil.com and Uphold. If anyone in this community has come across or created a beautiful user experience for getting a payment pointer on Uphold and getting set up with coil.com’s Web Monetization subscriptions we’d be grateful for any suggestions!
Build With Us
We’re actively making plans for the future of Understory Garden. If you are or know an experienced Next.js developer, especially one with experience with Solid, RDF or Linked Data, we’d love to chat. For more information on the opportunity, please see our job posting here:
docs.google.com/document/d/1d5Gbb6tQ6svkyB63zDLCGoaARdxRQHUHX4ZZs2P4Ch8






Latest comments (0)