Part of the Prototypr GftW project is to make our platform cater for different languages and wider cultural norms in order to create a more open and inclusive web. It's starting to take shape:


 graeme@graeme_fulton
graeme@graeme_fulton 🇬🇧->🇪🇸 yay, got translation working for article content!
🇬🇧->🇪🇸 yay, got translation working for article content!
if you're interested in making a more inclusive web, these 2 are perfect for localisation:
1. Next.js for locale routes 👉 nextjs.org/docs/advanced-…
2. @strapijs to store translated articles 👉 strapi.io/features/inter… twitter.com/graeme_fulton/…11:48 AM - 20 Apr 2022graeme @graeme_fulton🚧 @Prototypr en español is coming back! cc 👋@helloelba @diegonmtz Here’s the start of the locale switcher on the new platform - we’ll finally have a clear space made for Spanish readers 🎉, where it can’t get lost amongst all the English https://t.co/g0B0LY87Uk
Despite the web being global, a huge part is tailored for English-speaking audiences – 52% of all websites are in English, and of the 4.72 billion internet users, only 25.9% are English-speaking. For educational content, this puts a lot of people at a disadvantage. Through Internationalising and localising our platform, we can improve it.
Here are some notes on how we have approached localising the Prototypr platform:
Localisation ≠ Translation
To start with, we have been researching, publishing, and producing articles on the topics of localisation to gain a wider understanding for implementing it. Here's some of what we published with @sophie authoring:
- Don't Alienate Your User A Primer for Internationalisation & Localisation
- Designing for Different Cultures: Localisation ≠ Translation
- Design in 2022 – Language, Localisation and Collaboration
1 language at a time
When it comes to localising Prototypr, the website can be broken down into 2 different types of content:
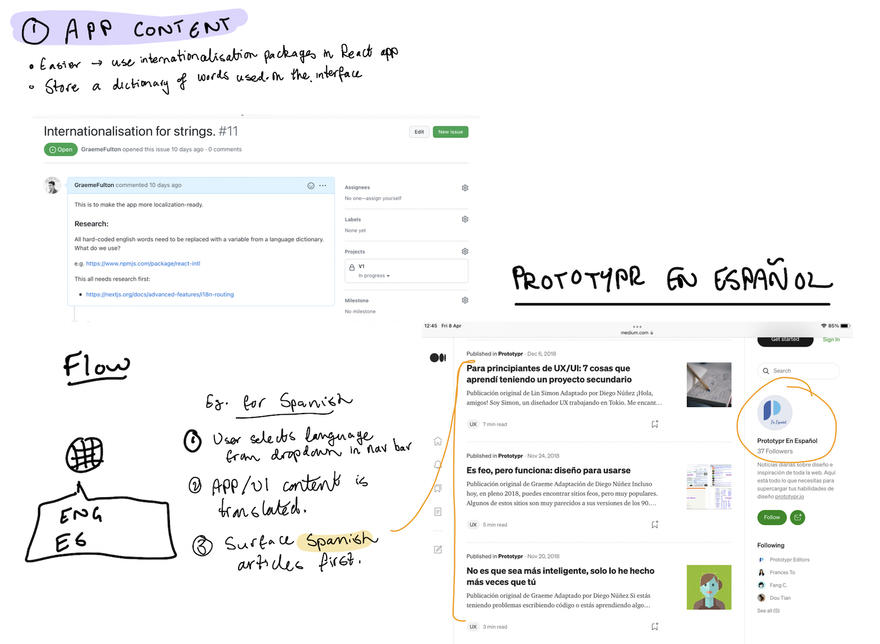
- App content (content type 1): The content within the website UI, such as buttons, navigation menus, and cards.
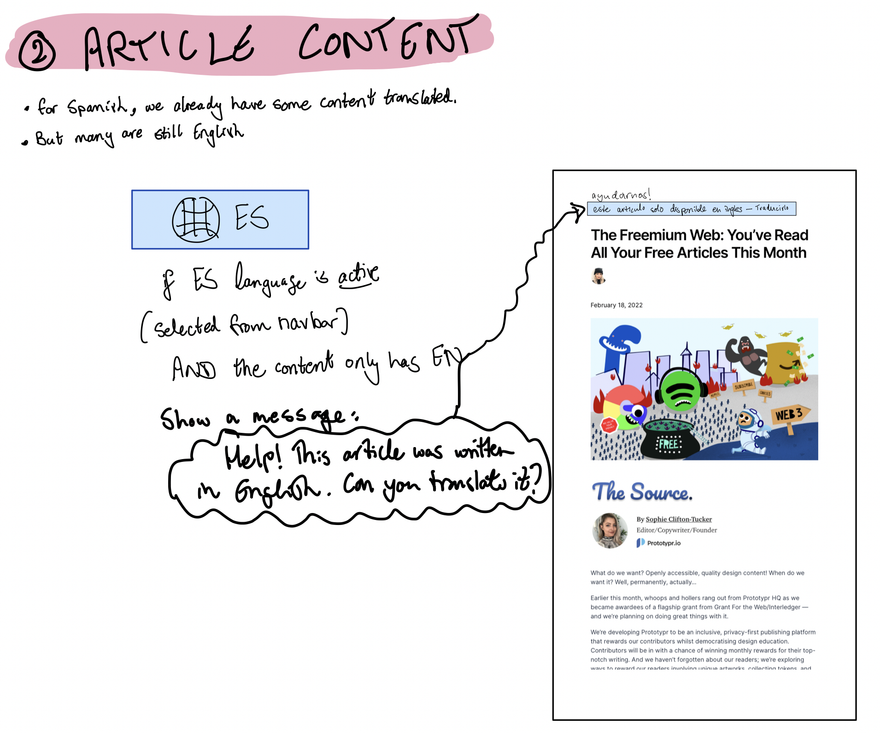
- Article content (content type 2): Actual articles - long form content that requires a native speaker to understand and translate to a given locale.
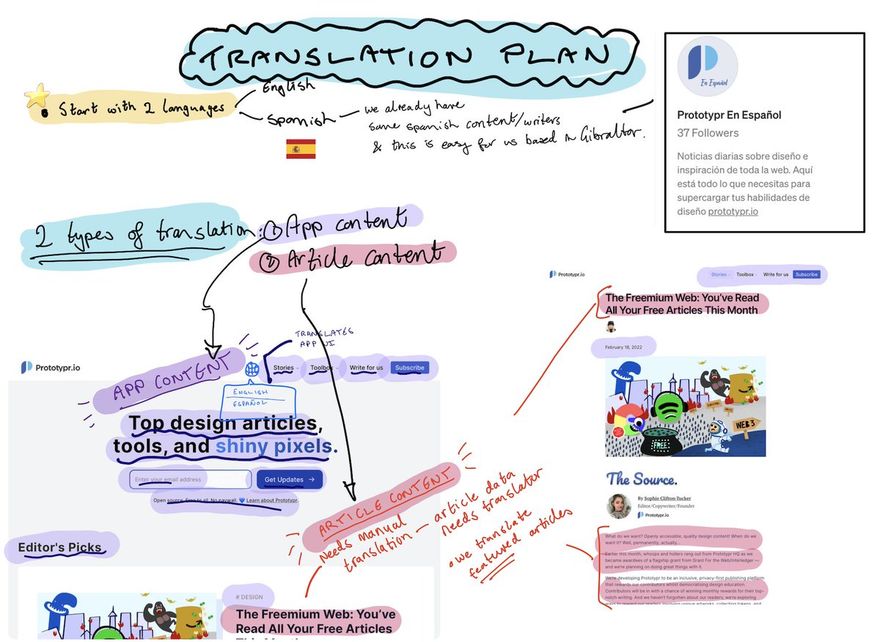
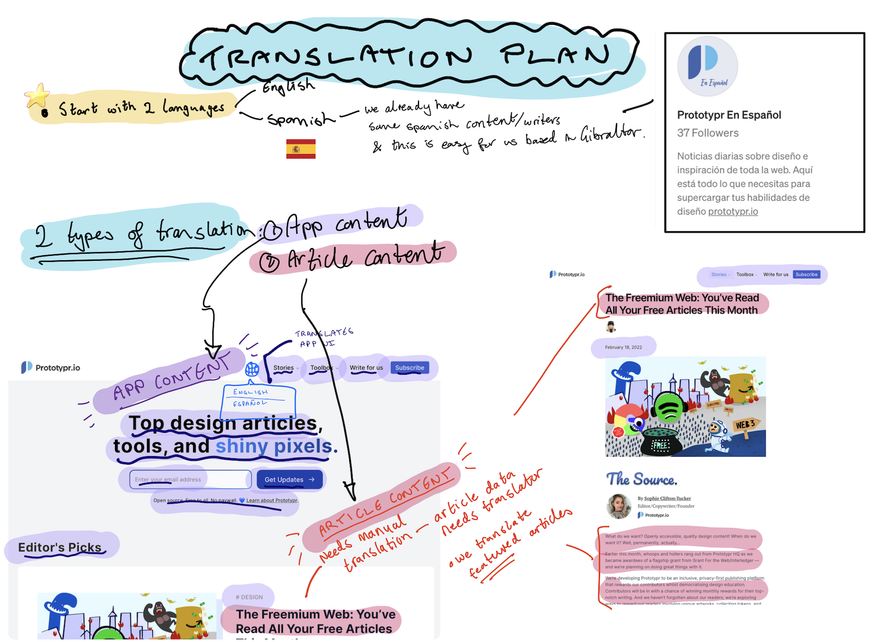
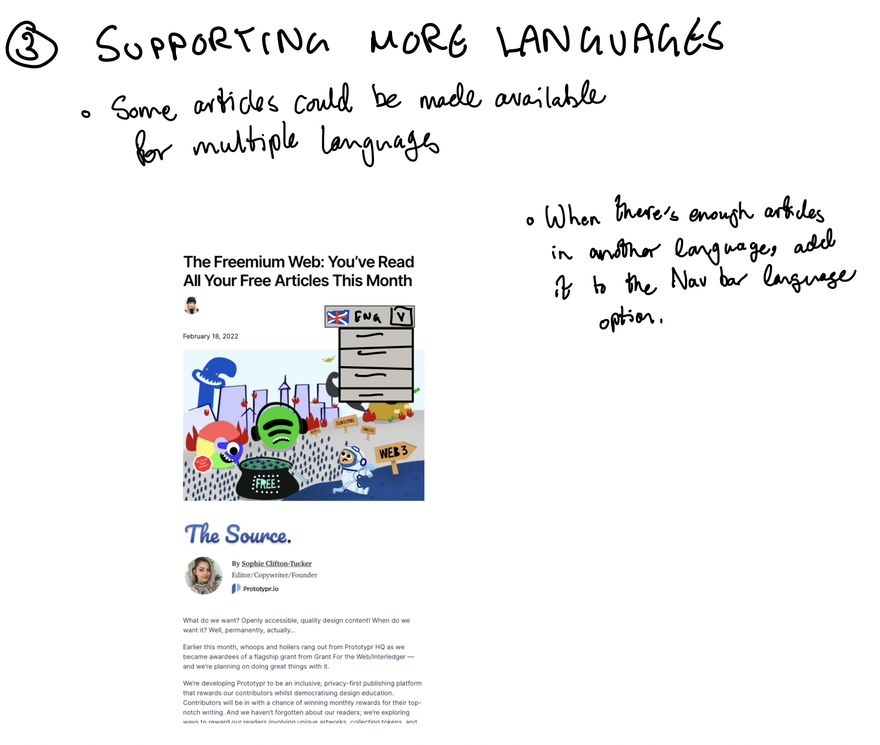
These sketch notes explain these more visually:
Internationalisation sets the groundwork for localisation
Translating the app UI (content type 1) is a lot faster and easier than translating full articles (content type 2), and because our website is a blog, a lot of work will go into supporting each extra language added.
Therefore, we decided to start with 1 extra language first - Spanish. As shown in the sketchnote, that was because already have a collection of Spanish articles (content type 2) as a starting point for internationalisation.
Once those internationalisation concepts are in place, it will make localisation more straight forward for additional locales we start to support.
The following sketchnotes show the above plan more visually:
Using the right technology
To implement the approach described, the features of Next.js and Strapi.io CMS made it fairly straight forward:
- Next.js is excellent for providing the routing for different locales 👉 Read their docs
- Strapi.io is ideal for storing translated articles for each locale 👉 Read about Strapi Internationalisation
This video shows our locale switcher in action:


 graeme@graeme_fulton
graeme@graeme_fulton 🚧 @Prototypr en español is coming back! cc 👋@helloelba @diegonmtz
🚧 @Prototypr en español is coming back! cc 👋@helloelba @diegonmtz
Here’s the start of the locale switcher on the new platform - we’ll finally have a clear space made for Spanish readers 🎉, where it can’t get lost amongst all the English11:08 AM - 11 Apr 2022
What's next?
There was quite a lot of extra work that was unforeseen, so we're a few weeks behind right now. The next step is to put the site live, and make the GitHub repository public. The upgraded site also has a new login system, where users can add their payment pointers 💫. Once that's live we'll be able to move a lot faster with publishing more guides and tutorials!

 graeme@graeme_fulton
graeme@graeme_fulton When you're in the middle of a huge project, it's easy to feel lost, like ur getting nowhere fast with unexpected roadblocks
When you're in the middle of a huge project, it's easy to feel lost, like ur getting nowhere fast with unexpected roadblocks
@Prototypr @GrantForTheWeb project felt this way at times, but the notes along the way help me zoom out to see we're doing fine!👉open.prototypr.io/i18n15:25 PM - 20 Apr 2022
To find out more about our project, I've been documenting much of the process on our Grant for the Web microsite – an open source, living documention on the development of the Prototypr Grant for The Web Project. You'll find the steps we're taking to build out the Web Monetized publishing platform - from creating the front-end website to setting up the back-end content management system that supports localisation.







Top comments (3)
This is really awesome, Graeme! Localization is such an important part of ensuring the web is truly inclusive. Really impressive to see Prototypr's efforts here.
Thanks Erika!
Hello,
I am annotating several articles from the community for better reach outside of the community.
Here is yours.