Introduction
Hi, GTFW/Web Monetization Community! I'm Andy Baio, the founder of Skittish, a playful virtual space for online events. Skittish brings people together into a game-like interactive 3D environment that’s designed from the ground up for socially-driven events, big and small.
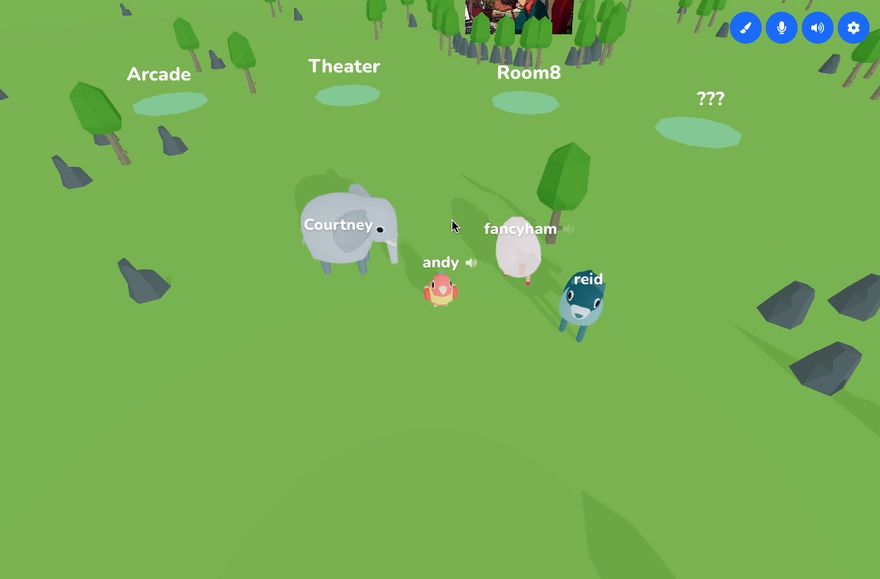
If you're wondering what that looks like, here's a little tour.
A week ago, we finally came out of hiding and announced the project we'd secretly worked on since our grant was announced in October.
The reaction was a bit of a whirlwind, including media coverage from The Verge, Wired, and New World Notes.
The resulting flood of interest was overwhelming, and I've spent the last week talking to dozens of interesting event organizers, artists/creators, and organizations itching to use Skittish to bring together their own communities.
It’s currently in private beta, but you can sign up now for updates and announcements, or follow @SkittishHQ on Twitter and Instagram.
The last few months have been a bit of a whirlwind, and this is our first Grant Report, so there's a lot to cover. Before getting into the update, I want to explain a little bit about what Skittish is and hopes to accomplish.
Background
For those who don't know me, I'm the co-creator of XOXO, an experimental festival celebrating independently-produced art and technology, held (almost) every year in Portland, Oregon. (I've also done a bunch of other things you might have heard of.)
After the pandemic cancelled our festival last year, I started attending a bunch of virtual events, mostly out of boredom and longing for connecting to other people.
Unfortunately, many of them were pretty uninspiring, basically just fancy webinars with breakout rooms for Zoom. Others were just livestreams with little room for social interaction beyond a global chat room.
Almost all of them left me feeling like I’d either sat through a long meeting or watched a long YouTube video. Was this even an event? Did I actually attend anything?
As depressing as most virtual events were, there were three bright spots of creative experimentation happening over the last year:
- Experimental Events. The brilliant MUD-like environment created for Roguelike Celebration and the ongoing series of LIKELIKE events showed how event spaces could draw inspiration from games to great effect.
- Proximity Chat. Second Life has supported spatial voice chat for nearly 15 years, but a crop of experimental new platforms started using spatial/positional audio and video to make virtual parties feel more real.
- Social Games. Approachable games like Animal Crossing: New Horizons, Among Us, and Fall Guys were breakout stars of the pandemic, giving us new ways to connect to with friends when we couldn’t be together in person.
There are some amazing projects out there, but I started outlining a hybrid of these ideas: an online event venue for large-scale gatherings that used spatial audio, didn’t assume people were comfortable being on camera, with real-time customization of the space, and built in a 3D engine for a more immersive game-like feel.
More than anything, I wanted it to be optimized for fun: interesting to explore on its own, make new friends, and a vibrant place for creators and event organizers to bring together their communities in a new way.
Grant for the Web
As I was working on the first prototype, it was clear this was far more than a side project, and I’d need additional resources to fund development and design.
Desigan Chinniah encouraged me to apply for Grant for the Web, and I submitted a grant proposal to build a virtual event space, in which attendees can financially support creators, organizers, and events they love using the Web Monetization API (or traditional payment methods).
At the time I proposed it, Skittish didn't yet have a name:
Virtual Venue for Playfully Immersive Events in the Browser
Building a new virtual space to organize and attend large-scale immersive and playful real-time conferences, festivals, and performances in the browser, with a focus on casual social interaction with audio and video. By integrating the Web Monetization API, attendees can financially support the artists, organizers, and events they love simply by attending events or exploring the spaces they've designed."
Three months later, I was floored to discover I'd received a Flagship Grant! By early November, I received the funds and was able to bring on a contract developer to help out.
Project Update
In December, I scrapped my initial Three.js prototype and worked with creative technologist Mike Bodge to build the new version in react-three-fiber, a powerful React renderer for Three.js, with a thriving community and helper libraries. Unfortunately, existing client work took Mike off the project a month later.
Through his work on react-three-game-engine, a budding game engine for react-three-fiber, I found Brisbane-based developer Simon Hales, who started working with me on Skittish in January. He hit the ground running, initiated a complete TypeScript rewrite, and we've worked together to add much of the functionality you can see in the current app.
Current Features
It’s still early in development, but this is what Skittish supports so far:
- A game-like interactive 3D environment, with a fixed camera perspective, simple navigation controls, and animated avatars
- Positional stereo audio, allowing you wander in and out of conversations naturally, with sound playing relative to your current position
- Inline creation and editing tools for collaboratively customizing the world in real-time with 3D objects
- Embedded inline videos with spatial audio for watching or listening to livestreamed or pre-recorded media from YouTube, Twitch, Facebook, Vimeo, Soundcloud, and more
- Support for multiple interconnected rooms
Web Monetization Support
Critically, Skittish already supports Web Monetization, allowing event creators to add a payment pointer to receive streaming payments from anyone experiencing their event.
If they don't add a payment pointer, we use Skittish's pointer as the default, allowing people to support Skittish directly while attending events. You can see what that looks like in the video below.
Progress on objectives
There were three goals outlined in the initial proposal:
Create a compelling and playful virtual space for attendees and artists to express themselves creatively, interacting with old and new friends online in ways that aren't currently possible in real-life or with existing platforms.
So far, we've made tremendous progress in the first goal. We've tested Skittish with hundreds of friends, acquaintances, and potential organization partners, and the feedback has been universally positive. It's clear we've accomplished the goal of making something compelling and unique, even at this early stage.
Provide a source of reliable, meaningful income for artists, performers, and organizers interested in adapting real-world experiences to a new virtual space.
It remains to be seen whether it will become a meaningful source of income for artists and performers, and we're still working on deciding how to charge those types of individual creators, but there's clear demand. We believe that Skittish is a more compelling experience for immersive events that's worth paying for, but we'll only know with time after launching publicly and people start using it.
Build a sustainable independent business with a tangible revenue model, retaining creative and financial control of the project while supporting a small thriving team.
There's a clear path to revenue for Skittish, and we've already secured two paying events starting in May. Charging event organizers is an obvious model, but there's enormous potential in addressing the needs of individual creators/artists and brands/sponsors, as well as running original events ourselves. It's very plausible that Skittish will be sustainable, with monthly revenue fully covering expenses, by September.
Key activities
There was one key deliverable cited in my original proposal:
"Within a six month period, the goal is to launch and start running monetized events on the platform."
We received grant funding in early November, and despite a complete rewrite in January, we're on track to hit that goal, continuing to run private beta events over the next couple months and our first paid public events in May.
The milestones in our timeline have evolved slightly, as some things ended up significantly easier than expected and others more challenging or became less critical.
Milestones completed:
- Proof-of-concept prototype with base 3D space, spatial audio/video
- Build/deploy process for rapid iteration
- In-world avatars and object placement
- Initial registration system
- YouTube/Twitch overlays for one-to-many broadcast streaming
- Web Monetization support
- First private alpha tests with small meetups in the space
- Ability to link rooms together
- Large-scale load tests with bots
Not yet complete:
- Text chat
- Interior rooms
- In-engine tools for customizing floors/walls/objects
- Avatar customization
Communications and marketing
We only started talking about Skittish last Tuesday, but have been thrilled with the response so far. We don't have a marketing budget, but a combination of word-of-mouth and organic press coverage has led to nearly 2,000 people signing up for our announcement list in the last week.
As I mentioned before, we received profiles in The Verge, Wired, and New World Notes.
Most exciting to me are the artists and event organizers who have reached out directly by email and DMs, expressing interest in using Skittish. Some of those have unusual requirements, but most are well-suited to Skittish even in its current beta state.
What’s next?
Our immediate goal is to get Skittish ready for a public launch, which requires a combination of new features, fixing bugs, design customization, and load testing. We plan to spend the next three months resolving these issues, while doing a series of increasingly larger free beta tests.
- New features. There are a number of high-priority features left to make Skittish a more robust communication platform, including moderation tools, accessibility options, text chat, private video rooms, and native one-to-many broadcasting.
- Bug fixes. Chrome, Firefox, and Safari each have unique and annoying bugs associated with consistent positional audio, as well as some nagging issues with some clients periodically losing their connections to each other.
- Design customization. Right now, Skittish's world design is pretty spare. We're currently looking to hire a 3D environmental artist to help design the Skittish space, making it fun to explore and addressing common use cases, and allowing event creators to customize their event space.
- Load testing. We need to continue doing testing with larger groups to identify the bottlenecks in Skittish's performance and to understand the maximum capacity it will support consistently.
What community support would benefit your project?
We now have a sizable group of willing beta testers, but we don't have anyone deeply familiar with both events and the Web Monetization API, to help think through creative uses of it beyond what we're doing right now.
We're also looking for:
Creators. I’m intent on making Skittish into something that individual artists and creators can use to bring together their own community, whether it’s debuting a new video on YouTube, doing a book reading, a live concert, or playtesting a new game — and make money doing it. If that sounds like something you’d be interested in, get in touch.
Event Organizers. After having co-organized seven years of XOXO, I empathize with the plight facing event organizers right now who are struggling to convince attendees and sponsors to pay for lackluster events. I want to make events that are unique and valuable, worth the time and energy to show up for, and worth paying for, so you can continue to support yourself doing what you love. If you have an idea for an event you’d like to run in Skittish, I’d love to hear it.
Environmental Artist. I’m looking to immediately hire a freelance 3D environmental artist to help design a space for everyone to explore, somewhere between a festival grounds and Disneyland—warm, approachable, and playful. Candidates will be comfortable working in flat-shaded low-polygon constraints optimized for the web. Aesthetically, I’m inspired by the wholesome games movement, and games like Alba, WATTAM, Untitled Goose Game, Ooblets, Windosill, Donut County, and I Am Dead. If that sounds like you, email me a link to your portfolio. Introductions welcome!
Conclusion
I'm extremely grateful to Grant for the Web for believing in this idea and making it possible. I'd love to hear any feedback you have about the project, feel free to leave a comment or get in touch with me directly. Thanks!




Latest comments (6)
Hi Andy! Great to read up on your project. I appreciate your work on the improvement of spaces in virtual events. As a dancer, I've been receiving a number of requests for virtual performances during events, conferences etc which really shows a need for audiences to engage with artistic work during events. Have you thought about adding more dance related shows/performances to skittish?
I've recently commissioned dancers to create their own WM digital projects actually and I think they'd be perfect for virtual event. Definitely check them out in the link below if you get a chance and I'd love to connect soon!
creativelivingfordancers.com/2021-...
Briana
So cool, I love this, Andy!!! Congrats! We are launching a feature film, The Faithful (the-faithful.com), and have also been tangentially dreaming of such a space . . . would love to participate somehow.
@andybaio Annie would be a great collaborator!
Thanks so much, @chrislawrence! I like to think so :) @andybaio There's also a short, Utopia 1.0 (annieberman.net/#/utopia/ shot within Second Life (played at MoMa)- think it might play well in this virtual space...
@annieberman Great! Can you drop me an email and we'll talk about the options?
Absolutely! Looking forward to it.